Introduction
Setting up SSR (Server-Side Rendering) with React framework can be daunting. There is no starting point when explaining to the technical team the benefits of SSR over CSR for better SERP visibility.
This case study we will see how rendering fix helped websites improve their website visibility on SERP.
Post technical audit for the website, the team identified that the search engines (Google Bot) could not able to crawl the webpages due to the implementation of complete client-side rendering using the react framework. This resulted in a poor bot experience. To make sure the web pages are user-friendly and Google bot friendly, the team decided to switch to either SSR or a hybrid model (combination of CSR & SSR). First, let us understand what CSR & SSR is?
What is CSR & SSR?
JavaScript SEO is one of the most crucial parts of technical SEO that aims to make JS-heavy websites easier to crawl and index.
Client-Side Rendering (CSR)
A website’s JavaScript is rendered in your browser in client-side rendering rather than on the website’s server. So now, instead of getting all the content from the HTML doc, only the required HTML with the JS files will be rendered.
Server-Side Rendering (SSR)
In SSR, all page resources are rendered on the server rather than the browser. Then the browser presents all the requested actions on the user UI. All these processes of fetching data from the database to creating an HTML page and sending it to the client are done in milliseconds.
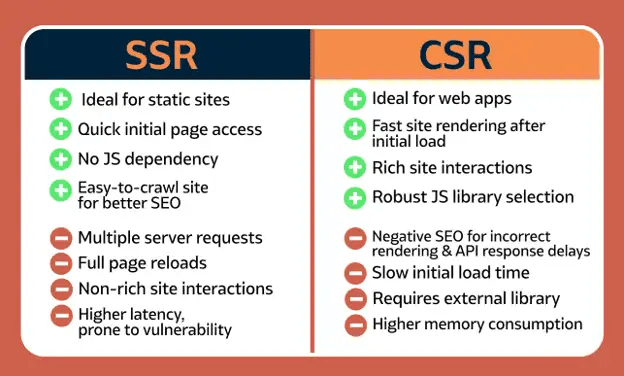
Since we know what CSR & SSR is, let us look at the advantages and disadvantages of implementing CSR or SSR on our website. The below image from Growth Rocket helps us with the same.

Now that we know all the aspects of CSR & SSR, let us understand how we used this in our real live project.
Example 1 : EdTech Website
The Client
This is a popular EdTech company, a learning platform offering courses like JEE, NEET, K12, and many more in India.
The Challenge
Post onboarding us for SEO activities. While the page had a good user experience, the google bot could not render the courier because of complete CSR implementation.
The Solution
This was a content-heavy website. We recommended the brand move to an SSR version that is SEO friendly.
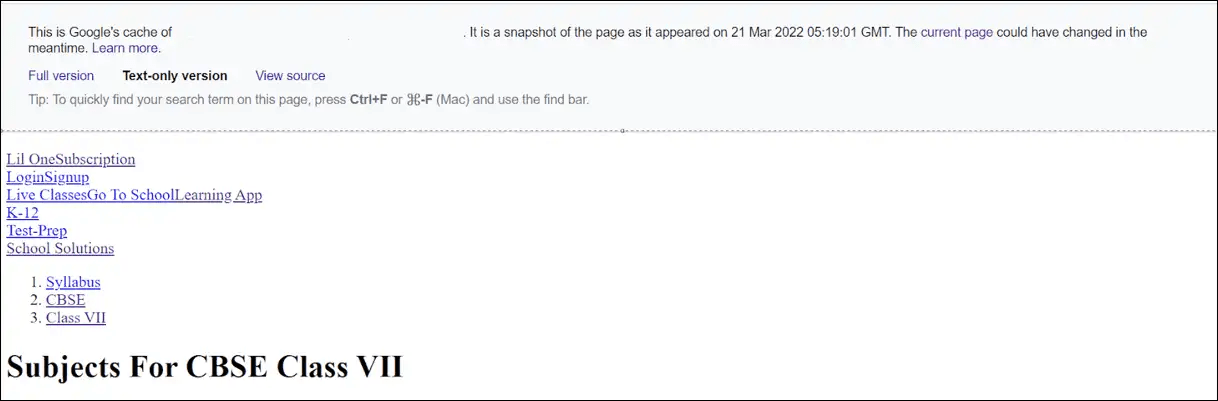
Let us now look at rendering screenshots before and after the implementation.
Before

After

The Result
The implementation of correct rendering on web pages has enabled search engines to crawl the entire content more effectively, allowing bots to better understand page elements and content. This has resulted in improved search engine results page (SERP) rankings and an increase in non-brand clicks.
445%
Increase in Organic Traffic
448%
Increase in Non-Brand Clicks
Example 2 : Automobile Ecommerce Website
The Client
This brand is recognized and respected for its automobiles and their performance, features, and reliability.
The Challenge
Post onboarding us for SEO activities. We observed that while the page was having a good user experience, google bot could not render the page because of complete CSR implementation.
The Solution
We recommended the brand to move to a hybrid version of CSR & SSR combined, which made sure that the page is user-friendly and google bot friendly. The top navigation, footer content and footer links were shifted to SSR while all the listings were still on CSR.
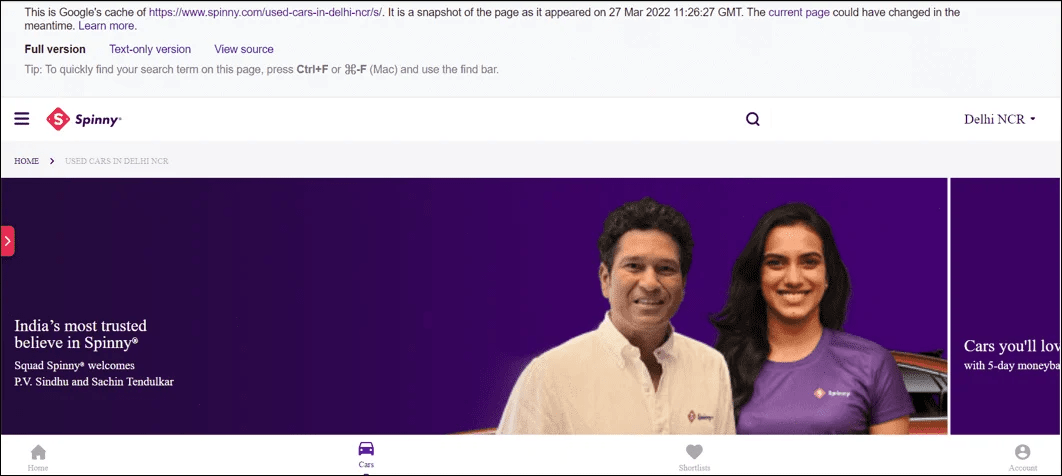
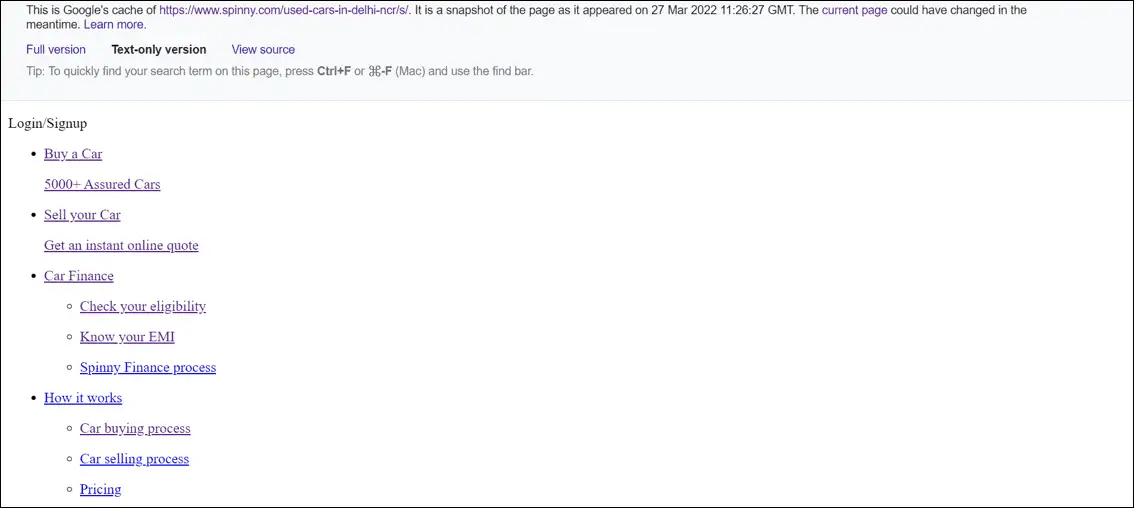
Let us now look at rendering screenshots before and after the implementation.
Before

After


The Result
The implementation of proper rendering on a webpage has been helpful in allowing search engine bots to crawl and comprehend its entire content and elements. As a result of this technical fix, there has been a significant improvement in the SERP rankings for non-brand keywords. This improvement in rankings has also led to an increase in clicks for non-brand search terms, indicating the positive impact of rendering optimization on search engine performance.
72%
Increase in Organic Traffic
40%
Increase in Non-Brand Clicks
448%
Increase in Non-Brand Rankings
Our Solutions
How useful was this post?
0 / 5. 0