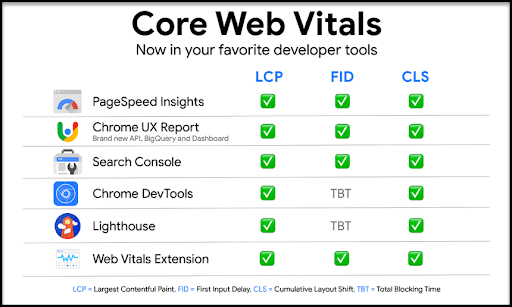
Google recently announced that the Core Web Vitals metrics would be an essential ranking factor. This requires that you examine your pages and optimize them to provide the best User Experience.
Earlier, you could only measure Core Web Vitals in Google’s Chrome UX Report.
Now, with Google officially acknowledging that Core Web Vitals have been integrated into the ranking algorithm, these reports are being made available in different tools.

Here are 6 ways you can measure Google’s Core Web Vitals
- PageSpeed Insights
- Chrome UX Report
- Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
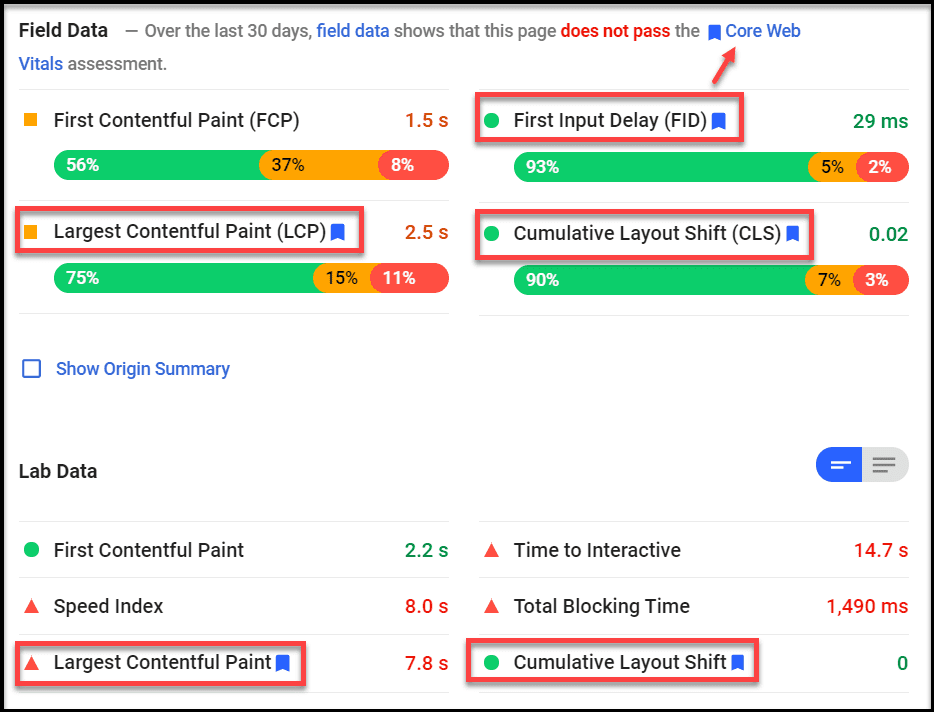
1. PageSpeed Insights

Google PageSpeed Insights recently got an update and now uses the new Lighthouse 6.0 metrics. From the image above, you can see that the metrics which have a blue ribbon to their right are Core Web Vitals metrics. They can be seen in both “Field Data” and “Lab Data” sections.
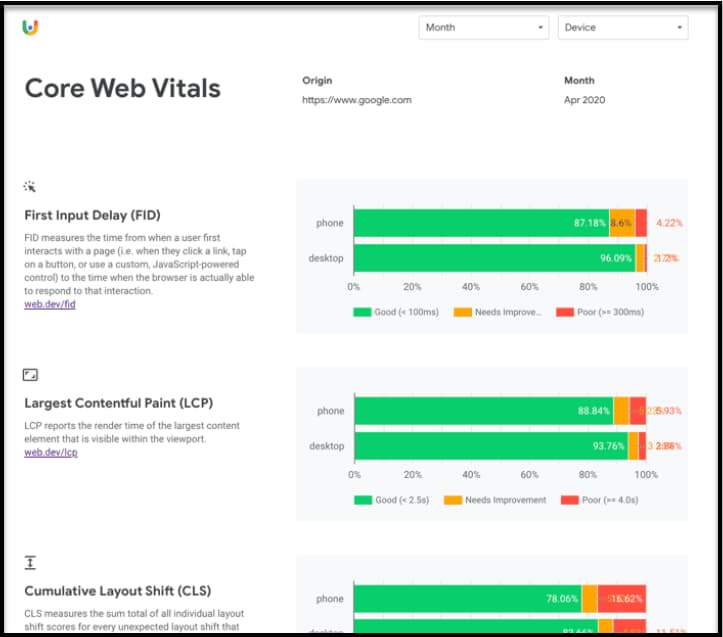
2. Chrome UX Report

The Chrome UX report also referred to as the CrUX report is a public dataset that shows metrics of real-time users. It works by gathering data from users who opted-in to sync their browser history and have enabled the “Usage Statistics” option.
Recently, the CrUX dashboard has been revamped and now also shows the metrics of the Core Web Vitals. You can learn more about the Chrome UX report here.
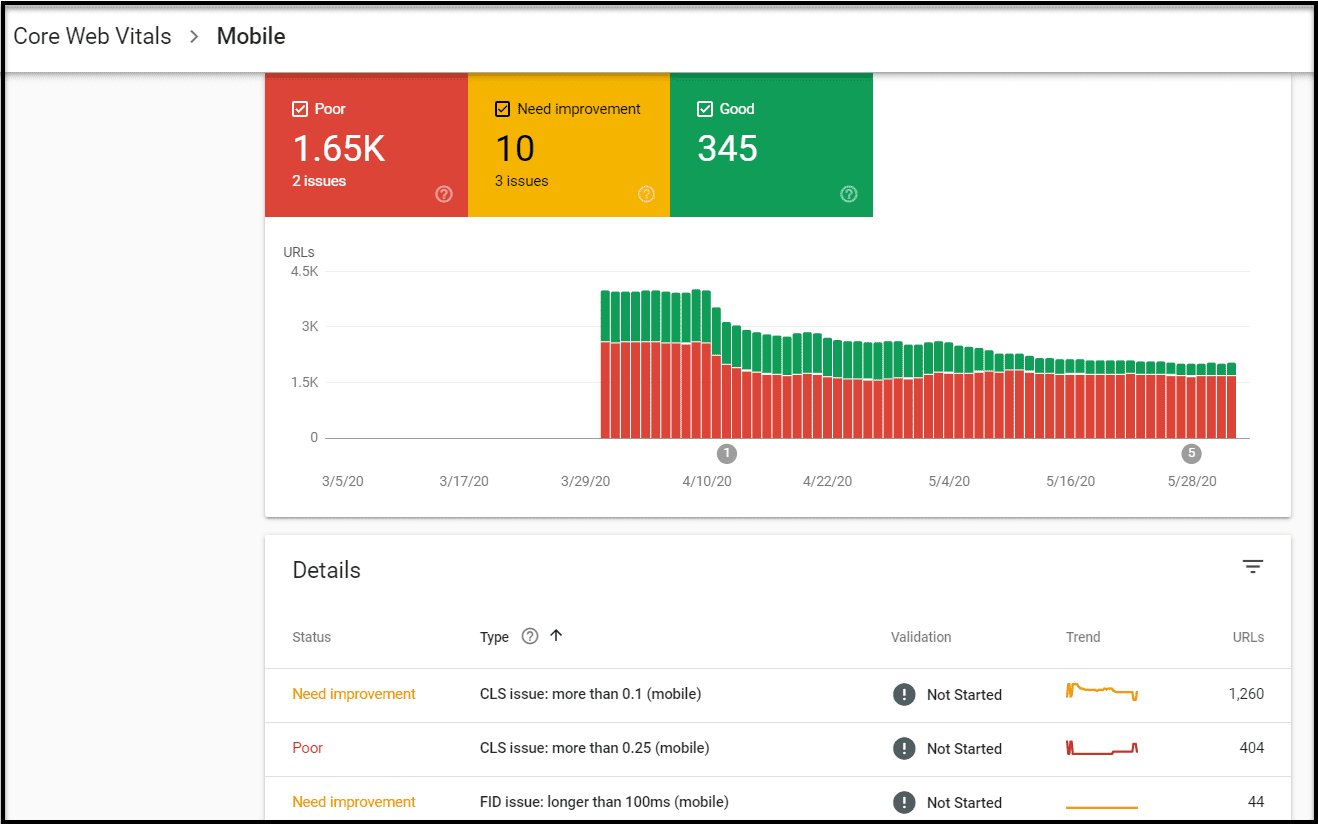
3. Search Console

The Google Search Console has been updated and now shows the Core Web Vitals metrics under the “Enhancements” section. This new report evaluates the pages on your website and segregates them into ‘Poor’,’Need Improvement’ and ‘Good’. The Core Web Vitals report in Search Console is based on the real-time data taken from CrUX report.
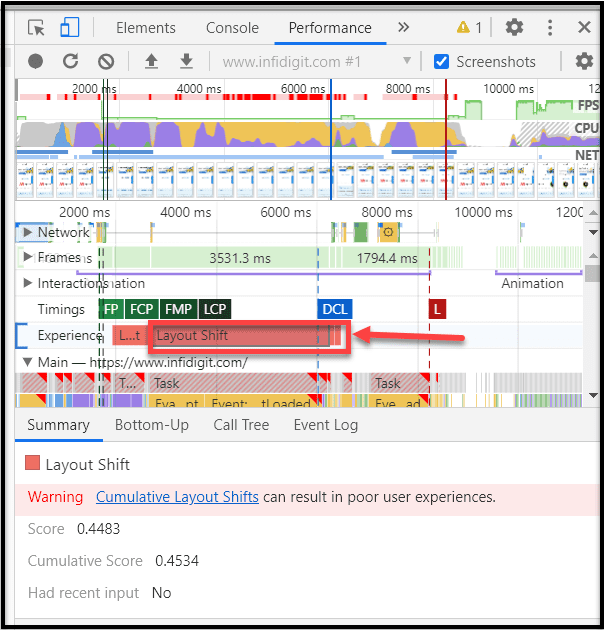
4.Chrome DevTools
Google’s Chrome DevTools has also been updated to show crucial Core Web Vitals metrics.

The DevTools gives you a comprehensive overview of your Cumulative Layout Shift (CLS). To study a CLS in detail, click on the particular layout shift and view it in the “Summary” tab.
Chrome DevTools gives insights into the TBT(Total Blocking Time) of the page, which will help you improve your First Input Delay(FID).
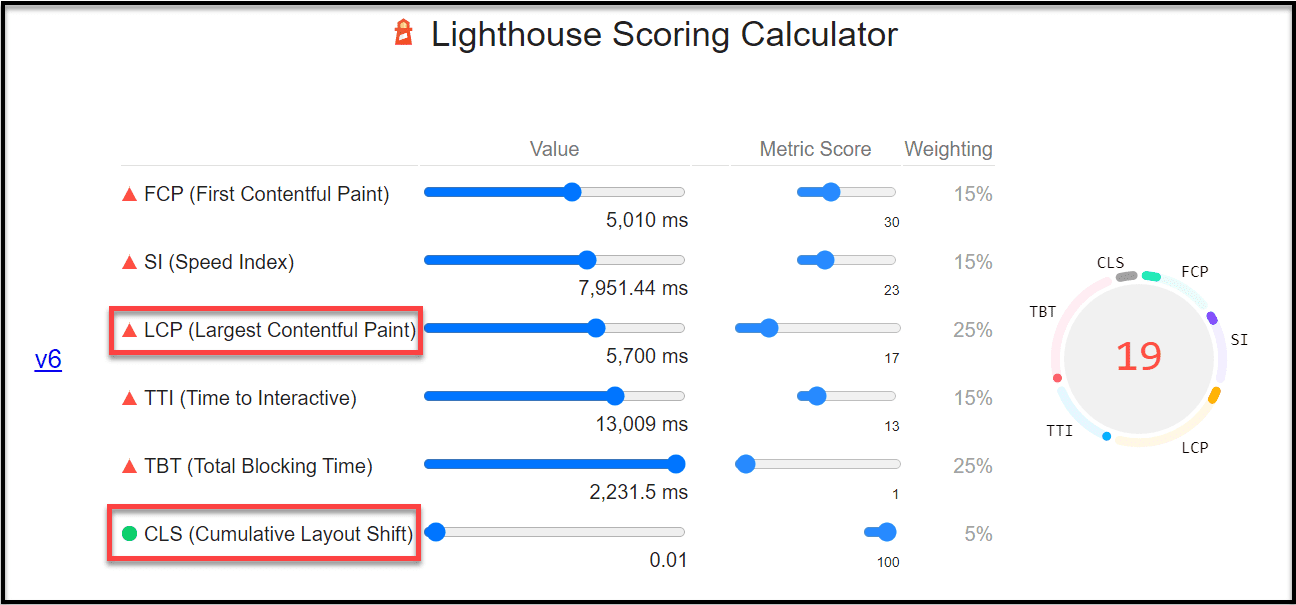
5. Lighthouse Report

The Lighthouse Report is a helpful tool to analyse your Page Speed and SEO performance. The new update V6 brings new features that can help you measure Google’s Core Web Vitals. The two metrics that can help you in this are – Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). TBT(Total Blocking Time) is another metric available in the Lighthouse report which can help you improve your FID (First Input Delay).
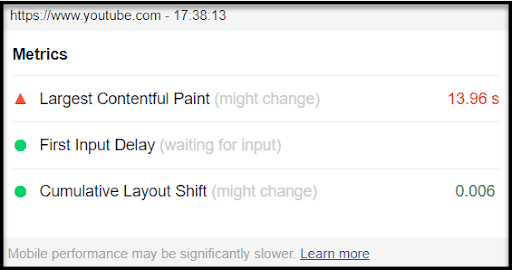
6. Web Vitals Extension
There’s also a new Chrome plugin that you can download to view a website’s Core Web Vitals metrics.

Open the website whose Core Web Vitals metrics you want to check. Now click on the “Core Web Vitals” extension, and it will show you the three most important metrics – LCP(Largest Contentful Paint), FID(First Input Delay) and CLS(Cumulative Layout Shift). This extension will help you study the metrics of your competitors.
Key Takeaways
- Page speed has always been an essential factor emphasized by Google. With the implementation of Google’s Core Web Vitals, it is evident that the User experience of your website would be an important ranking factor. You will need to keep a close eye on your competitors’ page speed metrics if you want to outrank them.
- You can use the six developer tools mentioned above to measure the Core Web Vitals to improve your Page Experience.
To stay up to date with the latest SEO news, subscribe to our blog.
Popular Searches
How useful was this post?
0 / 5. 0