The purpose of a website is to present valuable information in an accessible way. This information is distributed amongst various internal pages that make up a website. Website structures define the architecture of a website for search engines and users alike.
A well-structured website presents valuable information to users in a clear, organized, and accessible way. Website structure refers to the underlying architecture of a website, defining how all its internal pages are interconnected. By organizing content with strategic internal links, a well-planned structure enhances the user experience and guides search engines to understand the site’s hierarchy and relevance.
Effective website structure is essential not only for easy navigation but also for improved SEO performance, making it a crucial factor in how search engines and users perceive and engage with your content.
Unlock higher rankings, quality traffic, and increased conversions through tailored award-winning SEO strategies.
Elevate your web presence by Infidigit’s SEO solutions.
Unlock higher rankings, quality traffic, and increased conversions through tailored award-winning SEO strategies.
What is Website Structure?
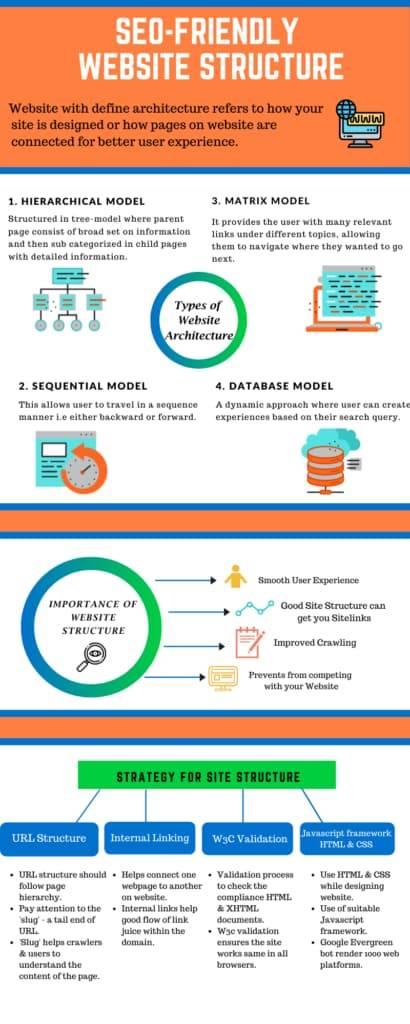
Website structure refers to how a website’s pages are organized. It involves arranging and grouping the content in a way that makes it easy to understand, use, and navigate. A clear and well-structured website allows users and search engines to easily find and understand the information they need. This organization not only enhances the user experience but also plays a critical role in search engine optimization (SEO), helping websites rank higher in search results. The four main types of website structures are hierarchical, sequential, matrix, and database—which offer different ways to organize content, each suited to specific needs and goals. This is important not just from the user’s perspective but also for search engine optimization.

What are the types of website structure?
There are four types of website structures: Hierarchical, Sequential, Matrix, and Database. Each one has its own features and uses. Just like buildings, websites need to be designed with a structure that fits the purpose of the site and its visitors.
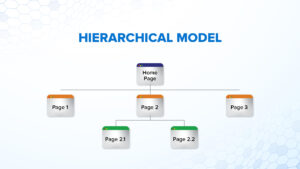
1. Hierarchical Model

The hierarchical model is one of the most popular website structures due to its clarity and simplicity. Often referred to as the “tree model,” it is ideal for websites with extensive content distributed across many pages. In this structure, a website is organized with a homepage at the top, followed by main category pages, subpages, and child pages within those subpages.
Internal links are strategically used to connect child pages, subpages, and category pages, making the hierarchy clear to both users and search engine algorithms. This top-down approach effectively communicates the importance and relevance of each page, helping search engines understand the site’s organization and prioritize content accordingly.
2. Sequential Model

Also known as the linear model, the sequential website structure is ideal for websites with a straightforward layout and a limited number of pages. This model works well for small businesses and sites that don’t require multiple subcategories or complex navigation to convey their information effectively.
In the sequential model, the website typically has a homepage or landing page that introduces the main content. This is followed by a series of basic parent pages, each guiding users toward relevant calls to action. Designed as a step-by-step journey, the sequential structure directs users through the site in a straight line, making it simple and intuitive for those seeking a streamlined experience.
3. Matrix Model

The matrix model is more commonly known as the webbed model for website structures. It is named after the visual it creates for a website structure, which is a web of landing pages. This model interconnects all the parent pages with the subpages and main pages so everything can be accessed by the user in minimal clicks.
Best suited for eCommerce websites, this model can seamlessly connect product pages with retail pages and payment gateways. The goal of this model is to create an environment for the user to access whatever pages they want to with a minimum amount of clicks via internal links. While it may look like a lack of structure to many, that is almost the point. It makes it a user experience the website however they want to based on their needs, even if they change their mind midway through.
4. Database Model

The database model takes a bottom-up approach, unlike the hierarchical model, by using taxonomies and metadata to define a website’s structure. This model allows users to personalize their experience as they navigate through the internal pages. The content displayed on the website is tailored specifically to each user, with data being pulled from a database to guide their journey.
Commonly used by search engines like Google and sites such as banking portals, the database model offers a dynamic and customizable experience, making it ideal for platforms that need to deliver personalized content to users based on their interactions.
How to choose the correct website structure
Selecting the right website structure is a crucial step in building an SEO-friendly website. A well-organized structure not only improves user experience but also helps search engines crawl and index your site efficiently. Here’s how to choose the best structure for your website:
- Understand Your Website’s Purpose
Identify the primary goal of your website—whether it’s an e-commerce store, blog, portfolio, or informational site. This will guide how you categorize and organize your pages. - Use a Logical Hierarchy
Structure your website in a way that follows a clear, logical hierarchy. Start with broad categories (e.g., “Products” or “Services”) and break them into more specific subcategories to make navigation intuitive. - Focus on User Intent
Think about what your users are searching for and structure your site to match their needs. Ensure essential pages, such as the homepage, product categories, and contact information, are easy to access. - Adopt a Flat Structure
Minimize the number of clicks required to reach any page on your website. A flat structure, where all pages are within 2-3 clicks from the homepage, improves crawlability and user engagement. - Optimize URL Structure
Use clean, descriptive URLs that reflect the structure of your site. For example, “www.example.com/products/laptops” is better than “www.example.com/category123”. - Leverage Internal Linking
Use internal links to connect related pages. This not only helps users navigate but also allows search engines to understand your site’s structure better.
What is the importance of Website structure?
-
Improved User Experience and Navigation
If your website is appealing and informative and has hassle-free navigation, users will want to spend more time on it, increasing the dwell-time and decreasing the bounce time. This will, in turn, indicate to Google that your website is an excellent result to be displayed for a search query and can boost your rankings.
-
Good site structure can get you Sitelinks
Sitelinks on a SERP show your website’s important pages. These are a great SEO advantage and can improve clickthrough rate, better your brand’s reputation, and help you rank better on SERPs. Google awards site links to websites with excellent site structure. Currently, you cannot add a site link on your own.
-
Enhanced Crawling
A well-designed website structure, combined with strategic internal linking, plays a crucial role in improving both user experience and SEO. For users, it ensures easy navigation, helping them quickly find the most important and relevant content. For search engine crawlers, a clear and logical structure allows them to efficiently discover, index, and rank your pages, which can ultimately boost your site’s visibility. Proper internal linking strengthens the connections between pages, guiding crawlers through your site and ensuring that valuable pages are not overlooked.
-
Prevent Duplicate Content and Conflicting Pages
When multiple blog posts are created around the same topic, a well-structured website can help prevent issues like keyword cannibalization, where pages compete for the same search rankings. By strategically organizing your content and using internal linking, you can ensure that each page serves its unique purpose, targeting distinct keywords without any cannibalization. This approach enhances the relevance of each page and allows search engines to properly prioritize your content.
Key Elements of Design a Good Website Structure
A well-organized website structure is essential for a positive user experience and effective SEO. Here are the key elements that contribute to an optimized website:
1. Homepage Design
The homepage is the first impression of your website, making it crucial to design it effectively. It should be clean, visually appealing, and easy to navigate, guiding users quickly to the information they need. A well-designed homepage highlights key content, such as the company’s offerings, services, or latest updates. It should have clear calls to action to encourage users to explore further, whether it’s signing up for a newsletter, contacting your team, or making a purchase. An intuitive layout helps users understand your website’s structure and boosts engagement, ultimately improving the user experience and SEO performance.
2. Organizing Navigation Menus
Effective navigation menus help users find information quickly and easily. They act as a roadmap, guiding visitors through your site’s content in a logical and intuitive manner. Organizing menus into clear categories and subcategories ensures that users can quickly access the pages they are looking for, whether it’s products, services, or blog posts. This not only enhances user experience but also helps search engines crawl and index your site more effectively, improving its visibility and ranking. A well-organized navigation menu is key to keeping users engaged and encouraging them to explore more of your site.
3. Categories & Subcategories Structure
A clear and organized category and subcategory structure is essential for a good website structure. It allows users to quickly find relevant content and information. By grouping similar topics together, you make navigation easier and more intuitive, reducing the chances of visitors getting lost or frustrated. This hierarchical setup helps search engines understand the relationship between different pages on your site, which can improve indexing and SEO performance. Properly structured categories and subcategories also enhance the user experience by providing a logical flow of content, guiding users through your website effectively.
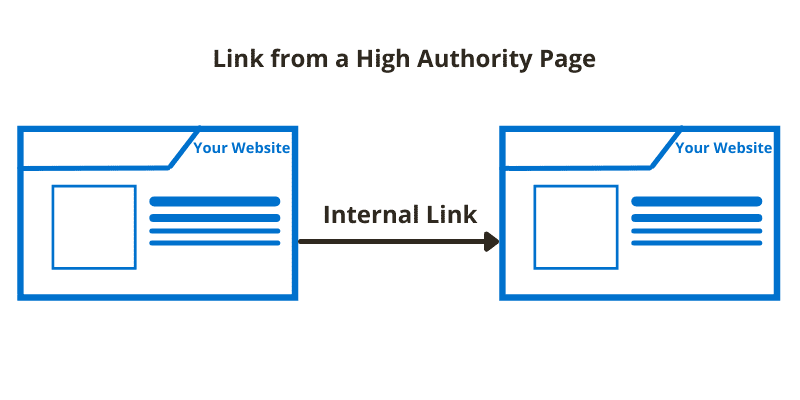
4. Internal Linking for SEO
Internal linking is vital for both user experience and SEO. By linking related pages, you help users navigate your site and guide search engines in understanding your content’s hierarchy. Proper internal linking ensures that important pages are indexed and ranked, while also distributing link equity across your site. It prevents keyword cannibalization by directing search engines to the most relevant page for specific keywords. For effective SEO, use descriptive anchor text and avoid excessive links, focusing on creating a logical, user-friendly structure.
5. Breadcrumbs for Easy Navigation
Breadcrumbs are a key element of a good website structure, providing users with an easy way to understand their location on your site. They act as a trail, showing visitors where they are in the site’s hierarchy and allowing them to navigate back to previous pages with a single click. This enhances user experience by reducing the number of clicks needed to reach the desired content and improving the overall navigation. Breadcrumbs also help search engines understand the structure of your site, which can positively impact SEO performance by making it easier for search bots to index and rank pages correctly.
6. Optimizing Tags for Search Engines
Optimizing tags is crucial for a good website structure, as they help search engines understand the content of each page. Tags such as URLs, Meta Tags, and header tags provide context about what each page is about. By including relevant keywords and keeping tags concise and informative, you improve the chances of your pages being found in search engine results. Properly optimized tags also enhance the user experience by providing clear, relevant information in search snippets, which can lead to higher click-through rates. This ultimately contributes to better SEO performance and increased visibility on search engines.
How to design an SEO-friendly website structure?
-
Strategic Planning Before Starting
Before designing your website structure, it’s essential to have a clear plan in place. Start by understanding your website’s goals, target audience, and the type of content you will offer. A well-thought-out plan will help you determine the most effective layout and navigation system. Organize your content into categories, subcategories, and individual pages based on relevance and user intent. This will not only improve user experience but also ensure that search engines can easily crawl and index your site. Proper planning lays the foundation for a seamless, SEO-friendly website structure. However, when asked about the flat site structure, this is how John Mueller responded:
“In general, I’d be careful to avoid setting up a situation where normal website navigation doesn’t work. So, we should be able to crawl from one URL to another URL on your website just by the links on the page.”
Here, he is saying that a flat website structure can cause crawl issues and difficulty in navigation for users. He further explained:
“If that’s not possible then we lose a lot of contexts. So if we’re only seeing these URLs through your sitemap file then we don’t really know how these URLs are related to each other and it makes it really hard for us to be able to understand how relevant is this piece of content in the context of your website”
John’s remark makes it clear that using a hierarchical site structure helps Google understand your website better.
-
Symmetry in Website Layouts
If you eliminate the colors, fonts, kernel, graphics and images from a website, a good website structure is what remains. And maintaining symmetry in the structure can be satisfying to the user. Keep your category count between 2 to 7 and try to add an equal number of sub-categories in each category. Symmetricity will prevent your website from looking uneven.
-
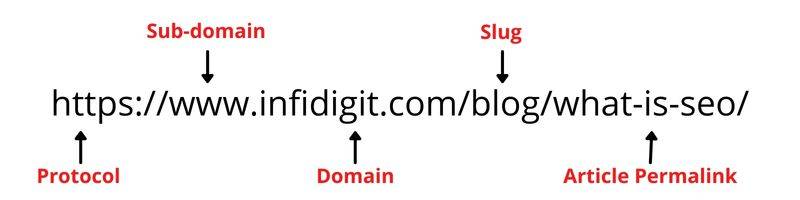
Optimizing URL Structure
The URL structure should follow the page hierarchy. If you already have a good website structure, this won’t be much of an issue. However, pay close attention to the ‘slug’. A slug refers to the tail end of the URL. Using a readable name in the slug instead of the ID number of the page helps crawlers and users to better read and understand the content of the page.

-
Internal Linking for SEO Impact
Internal linking is a crucial SEO technique that helps you connect one webpage to another on your website. This enhances the user experience as important pages are accessible with fewer clicks. Implementing a good internal linking strategy can help with a good flow of link juice within the domain. Thus, your website can rank better on the SERP.

-
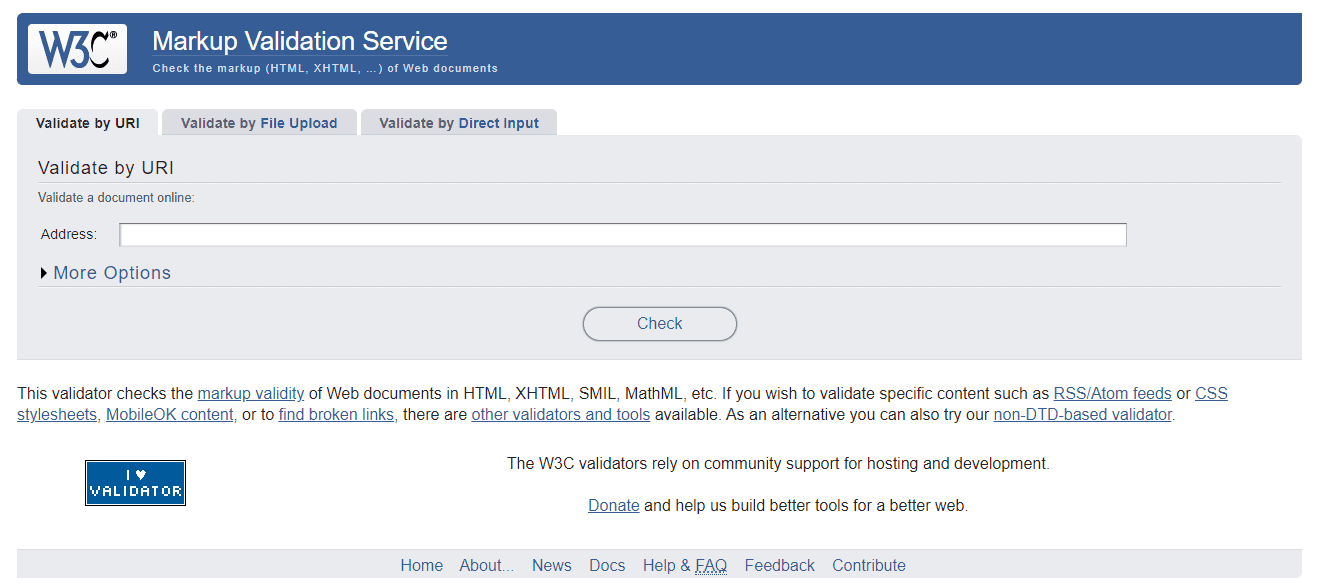
Ensuring W3C Validation
The World Wide Web Consortium (W3C) validation is a process to check the compliance of the HTML and XHTML documents of your website to well-formed markup. W3C validation ensures that the site works the same in all browsers.

-
Choosing the Right JavaScript Framework along with HTML and CSS
When designing your website, using HTML and CSS is the safest method. However, using JavaScript can make your site appealing to users. You need to use a suitable JavaScript framework for your website. With the introduction of the Google Evergreen bot, the crawler can now render more than 1000 web platform features that it could not earlier, making SEO easier.
Why Website Organization Matters for SEO?
Having a good website organization can accomplish various things for your website. For one, it makes it much more convenient for your users to navigate through the site. For instance, if a user visits your website and goes deep into it researching something, having a good website organization can help them access relevant pages easily without having to search through your website structure.
Conclusion
A website structure is a result of precise thinking and organization. It is a vital aspect of SEO and should be done before the creation of your website. However, if your website is live, you can always rework the design and improve its structural organization for SEO. It can help both the users and crawlers with easy navigation. So, do not hesitate to invest your time and resources to create an SEO-friendly website.
Consider the above suggestions to structure your site and let us know how it worked for you.
FAQ About Website Structure
What is website structure, and why is it important?
Website structure refers to the organization and arrangement of content on a website, including how the pages are linked together. It defines the hierarchy of information, with the homepage at the top, followed by category pages, subpages, and individual content pages.
An effective website structure is crucial for both user experience and SEO. It ensures that users can easily navigate the site, find relevant information quickly, and have a seamless experience. For search engines, a clear structure helps crawlers index pages efficiently, boosting rankings and visibility. It also prevents issues like keyword cannibalization and ensures important pages are prioritized.
Why should you start with the site structure?
You should start with proper website structures to leverage SEO to its full potential. A suitable website structure relevant to your business and content can help search engine crawlers understand the site architecture, the internal linking, and the relevance of each page. This can improve your chances of ranking higher on SERPs.
A well-laid-out hierarchical website structure makes navigation and discovery easier for users on your website. Website structures also remove instances of any duplicate content or orphaned pages on your website, thereby improving its crawlability.
Which website structure is best for SEO?
The hierarchical model is best for SEO as it organizes content in a clear structure, with the homepage at the top, followed by category and subcategory pages. This makes it easier for search engines to crawl and index content. It also improves user navigation and helps prioritize important pages, enhancing both SEO and user experience.
What are the different types of website structures?
- Hierarchical Structure: This is the most common model, with a clear hierarchy starting from the homepage and branching out to category pages, subcategories, and individual pages. It helps with easy navigation and SEO.
- Sequential Structure: Also known as the linear model, it is ideal for simple websites with a limited number of pages. Users navigate in a predefined sequence, often used by small businesses.
- Matrix (Webbed) Structure: This structure allows users to access any page from any other page through interlinking. It’s ideal for eCommerce websites with multiple product pages.
- Database Structure: Used by websites like search engines, this model organizes content based on taxonomies and metadata, offering a personalized user experience as information is dynamically generated from a database.
What are the key elements of a well-structured website?
- Clear Homepage: Acts as the central hub, linking to important sections.
- Navigation Menu: Easy-to-use menus that guide users to key areas of the site.
- Categories & Subcategories: Organized sections that group related content for easy access.
- Internal Links: Links between pages to help users navigate and assist search engines in crawling the site.
- Breadcrumbs: Navigation aids that show the user’s path and improve user experience.
- Sitemaps: XML and HTML sitemaps that help search engines index the site efficiently.
What is a Website Structure Diagram?
A website structure diagram visually represents the organization of a website’s pages and how they are connected. It shows the hierarchy of the site, including the homepage, main categories, subcategories, and individual pages. This diagram helps to map out the user journey, making it easier to plan navigation and internal linking, ensuring a logical flow of content. It is a crucial tool for both web designers and SEO specialists, aiding in the creation of a user-friendly site that search engines can easily crawl.
What is the basic structure of a website?
The basic structure of a website typically includes:
- Homepage: The main entry point that provides links to other key pages.
- Main Navigation: A menu that helps users access important sections, such as About, Services, Blog, or Contact.
- Content Pages: Individual pages that provide specific information (e.g., product pages, blog posts, service descriptions).
- Footer: Contains links to important information like privacy policy, terms of service, and contact details.
- Internal Links: Links between pages to help users navigate and enhance SEO.
This simple structure supports easy navigation and an intuitive user experience.
What is the best way to structure a website?
The best way to structure a website depends largely on the type of website you are developing for your business. A website having large chunks of data can use the database or hierarchical website structure, whereas if you want to structure small chunks of data in chronological order, you can go for the sequential layout.
While structuring your website, optimize it for people and not bots, limit the number of links on a page, limit the navigation depth, show breadcrumbs, and keep the website updated for the latest keywords.
How does the structure of the website influence SEO?
A well-organized website structure plays a crucial role in SEO by:
- Improving Crawlability: A clear hierarchy and logical internal linking help search engines crawl and index your pages more efficiently.
- Enhancing User Experience: Easy navigation keeps users engaged, reducing bounce rates and increasing time spent on the site—factors that search engines consider for ranking.
- Distributing Link Equity: Proper internal linking ensures that link equity (SEO value) flows effectively across important pages, boosting their rankings.
- Providing Context: A structured site with categorized content helps search engines understand the relevance and context of each page, improving search rankings.
Popular Searches
How useful was this post?
4 / 5. 9


















3 thoughts on “What is WebSite Structure & How to design an SEO-friendly Website structure?”
Well described and presentation of the information.
Thank you
Very well explained and easy to grasp. It is so much helpful for me as a fresher into digital marketing. Keep sharing more valuable content. Thank you for this article