Witness an Increase in your ROI
Unlock higher rankings, quality traffic, and amplified conversions through tailored award-winning SEO strategies.
Infinite Scrolling was always a topic of discussion in the SEO community for its right way of implementation. To the benefits of its usage and comparison with other technologies like pagination, infinite scrolling persists to be spoken about. However, it has its own set of pros & cons, one of the negatives being the content indexing issue.
Martin Splitt once again reminded SEO consultants and experts that using Infinite Scrolling can cause content indexing issues on Google. He further explained that Googlebot does not scroll pages when it visits a particular page.
In an issue addressed by Martin Splitt during the recent “Better Together” Technical SEO conference, a website’s content was missing in the Google Search Index as a result of Infinite Scrolling. Martin was quick to share his screen by leveraging the virtual event to show the participants how he debugs SEO issues. One of the topics he touched upon was “Content missing from Google’s Index.
Why Using Infinite Scroll Can Cause a Problem
Splitt provided the example of the news website, which uses Infinite Scrolling on their website to give the user a seamless experience, thereby increasing user engagement & time spent on the site.
Since news websites use infinite scroll, it means that the page does not load additional content until the user reaches the end of the screen.
Splitt explained that this is where the problem arises as Googlebot being an algorithm is unable to scroll pages. In simple terms, it lands on the page, sees the content that is visible immediately, and indexes the same which can mean content loaded after the scroll will not be visible to the bot and hence no indexation of the same. So to avoid the problem, website owners should consider the following workarounds mentioned below:
- Using native Lazy Loading & JavaScript Library Support
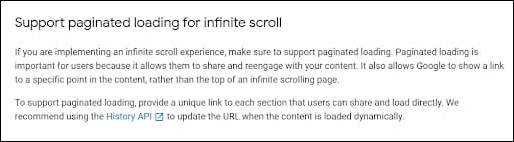
- Pagination loading with Infinite Scroll
Using native lazy-loading for image and intersection observer API can be the right choice. If there is the utmost necessity to use lazy loading on essential web pages, we must ensure that the JavaScript library supports loading data when it is in the Viewport. Next option would be paginated loading in Infinite scroll Google has widely recommended it with its official documentation stating that:

Implementation Testing
Testing the workaround is necessary before implementing it to gauge the impact on the website. The website owner who asked the question would have solved the issue if he had tested the implementation.
Splitt recommended using the Rich Result Test to check whether the application is working or not. Rich Result Test helps us to see the rendered content the same way it is seen by Googlebot when it lands on the URL.
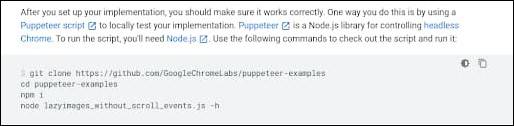
Another way to test the implementation is with the help of Puppeteer Script. The Snippet of the script can be viewed below.

Popular Searches
SEO Company in India | Digital Marketing Services | SEO Agency | Local SEO Services | PPC Services | What is SEO | What is On Page SEO | What is Digital Marketing | What is Technical SEO | Google Algorithm Updates | Google Reverse Image Search | Google Ranking Factors | What is Structured Data SEO | What is Cloaking | Types of SEO | What is Featured Snippet | List of HTTP Status Codes | Off Page SEO Techniques | What is PPC | Benefits of SEO
How useful was this post?
0 / 5. 0