The digital world is changing every day, and without changing with the evolving technology, you will not be able to reach your online branding and marketing goals. With the increasing web development technology, the audiences are becoming impatient in their surfing behaviour. Users want the website to get loaded within the blink of an eye. Progressive web app and accelerated mobile pages (AMP) are the two pillars of web development for engaging better website user experience. Let us see What is AMP and What is PWA and would the outcome of these two combinations be (PWA + AMP = PWAMP).
Accelerated Mobile Pages (AMP)
AMP is open-source project that allow the developers to upgrade the mobile ecosystem. The AMP is mainly introduced to deliver the faster loading content on the website. It helps in improving the server performance. Website speed optimisation involves the AMP feature making loading time faster, which would eventually help in indexing more quickly on SERP and better ranking. AMP HTML, AMP JS, and AMP cache are the three core combinations that help provide a fast user experience. High speed and lower bounce rates are some of the significant advantages of using the AMP version. Also, the URL structure of an AMP page should be readable to the users.
Also Read: What is AMP & Its Benefits
PWA
Progressive Web Apps or PWA is a big boom in the digital platform. PWA is the great combination of Web Apps (Mobile Apps) or the website page, which provides us with the look and feel of the mobile application. This mechanisation combines the design notion, features, APIs to dropship of better mobile app. PWA boosts up the speed of elements on a website. It also provides a better user experience, due to which conversion rate of the business gets higher. Progressive web apps is an incredible option for all ecommerce websites. The advantage of using the PWA is that it reduces server load time through its faster loading.

PWAMP (Progressive Web Accelerated Mobile Pages)
While AMP makes the website mobile friendly and helps it load faster, PWA with faster download provides us with a better look and feel of the web page. Yes! The combination of these two remarkable technologies would mutate browsing experience like never before. Combining this two would give us below mentioned advantages
-
Faster loading of the page
The website gets cache with the help of AMP, and this makes it possible for us to navigate a website offline.
-
Home screen placement
PWA provides the push notification and allows user to add icon on desktop/home screen. PWA would increase user engagement more.
-
Ranking on SERP
When a user hits a query on SERP, pages with the amp feature will rank higher with flash speed.

Unleash your website's potential by harnessing Infidigit's 400+ SEO audit to achieve peak site health & dominance on Google organic search.
Looking for an extensive
SEO Audit for your website?
Unleash your website's potential by harnessing Infidigit's 400+ SEO audit to achieve peak site health & dominance on Google organic search.

Integration of PWA & AMP works as
-
AMP as PWA
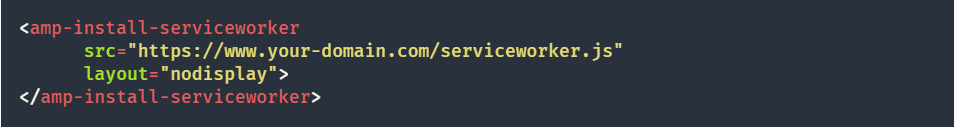
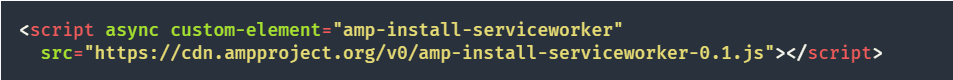
AMP, as a progressive web app, is using AMP with constraints. AMP can be used wisely for website with the static content present in it, limiting AMP’s use. AMP as PWA allows offline access, and also displays the option “Add to Home screen.” It is possible due to a “service-worker” installed in it. Read on – how to enable PWA features.

-
AMP to PWA
AMP to a progressive web app is a combination of flattening transitions. All static content on a website uses AMPs for faster loading speed. AMP helps the content to be rendered as one single AMP as user browses pages on a website. Whereas, PWA in the background continues to cache information loaded on the website. Therefore, as soon as the user clicks on another link, it opens up instantly.
Since AMP’s are pre-rendering peculiarly and PWA enriches user engagement, it improves the benefits of AMP as an entry point to PWA. Installation of a “server worker” at client-side proxy permits to solve all the pages. After the first load, only server worker gets activated. Read on – how to combine AMP to PWA.

-
AMP in PWA
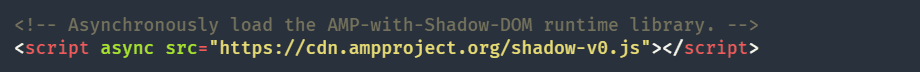
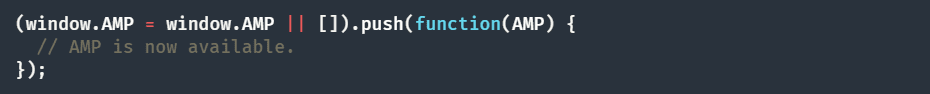
AMP in progressive web apps is an essential step involving reuse of AMP as a data origin for PWA. Convolution of website gets reduced and still receives the same benefits by reusing the AMP pages. AMP pages can be safely embedded in another website as AMP libraries get loaded only once for the whole PWA. TAMP in PWA necessitates the use of another AMP called ‘Shadow AMP.’ Use of async attribute to load Shadow AMP library. Read on – Consume AMP pages within PWA.


E-commerce websites usually need reliable technical SEO services to rank higher on SERPs. Online stores, travel, tourism apps and websites, media, and paid contents are some of the niches in real world scenario that would give a great result by combining PWA and AMP versions. This PWAMP, due to its rich experience, can be expected to play a dominant role in the digital world.
So, what is the current speed of your website? What’s your user experience? With our best SEO services, we are happy to recommend the best user experience for your website. Let us know by dropping a comment below.
Popular Searches
How useful was this post?
0 / 5. 0