As digital era continues to disrupt our behavior, the website acts as an entry point for any kind of sales and conversion for your business. The speed of the website determines how likely a user is to perform the desired action on the webpage. Hence, understanding the importance of how to optimize website speed is extremely important as it can lead to poor user experience. Google PageSpeed update considers website speed as one of the ranking factors.
Through this article, we aim to discuss some of the best tools & techniques on how to optimize website speed that can be implemented by the SEO professionals.
What is website speed?
Site speed refers to how fast your website responds when a user clicks on the URL that redirects them to your site. As per Google PageSpeed standards, site speed is an essential metric for the quick access to the products, information, and services by the users.

Unleash your website's potential by harnessing Infidigit's 400+ SEO audit to achieve peak site health & dominance on Google organic search.
Looking for an extensive
SEO Audit for your website?
Unleash your website's potential by harnessing Infidigit's 400+ SEO audit to achieve peak site health & dominance on Google organic search.

How to check website speed?
Site speed can be tested using various free online tools such as GTMetrix, Google Pagespeed Insights, WebPageTest, Test my Site by Think with Google, etc. Let’s explore each tool in detail.

-
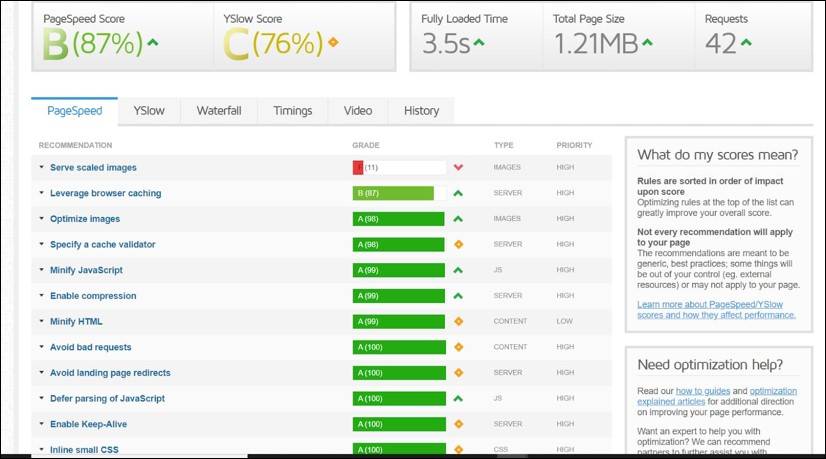
GT Metrix
It is one of the most reliable tools to test and improve the website load time. It provides a detailed analysis of all the factors that are affecting the load time.

I prefer using this tool as it provides actionable data. When you scroll down, there’s an entire report on how to leverage various technical parameters to improve page load time.

-
Pagespeed Insights
If you are interested in knowing how a particular webpage performs in regards to the load time, then Google’s page speed insights is the best option. Pagespeed Insights provides details on how one can improve page load time.

The best part of using this tool is that it is Google’s open-source tool through which one can get access to all the supporting documents provided by Google which will help in identifying and resolving errors to improve site speed as per Google’s best practices.
-
WebPage Test
WebPage Test tool provides an in-depth analysis of how you can improve the performance of your website. It includes recommendations on how to optimize website speed even at the network level, considering users network capacity, connectivity as well as locality. It also provides an option of selecting the location of the server from where you want to test your website’s performance.

-
Test My Site: Think with Google
If you are looking for a tool that is specifically designed to measure mobile site speed, then test my site is the best option.

It has the option to download the report to perform detailed analysis. Test My Site is the most reliable tool to optimize the speed and perform analysis. Just enter the website URL in the search box, and press enter, your website performance report is generated in seconds.
-
Gift of Speed
Gift of Speed is one of my favourite tools to measure website speed performance. Along with the speed measurement metrics, this tool also provides website speed optimization services.

This tool also provides an option to test website speed using various geographical locations across the world.
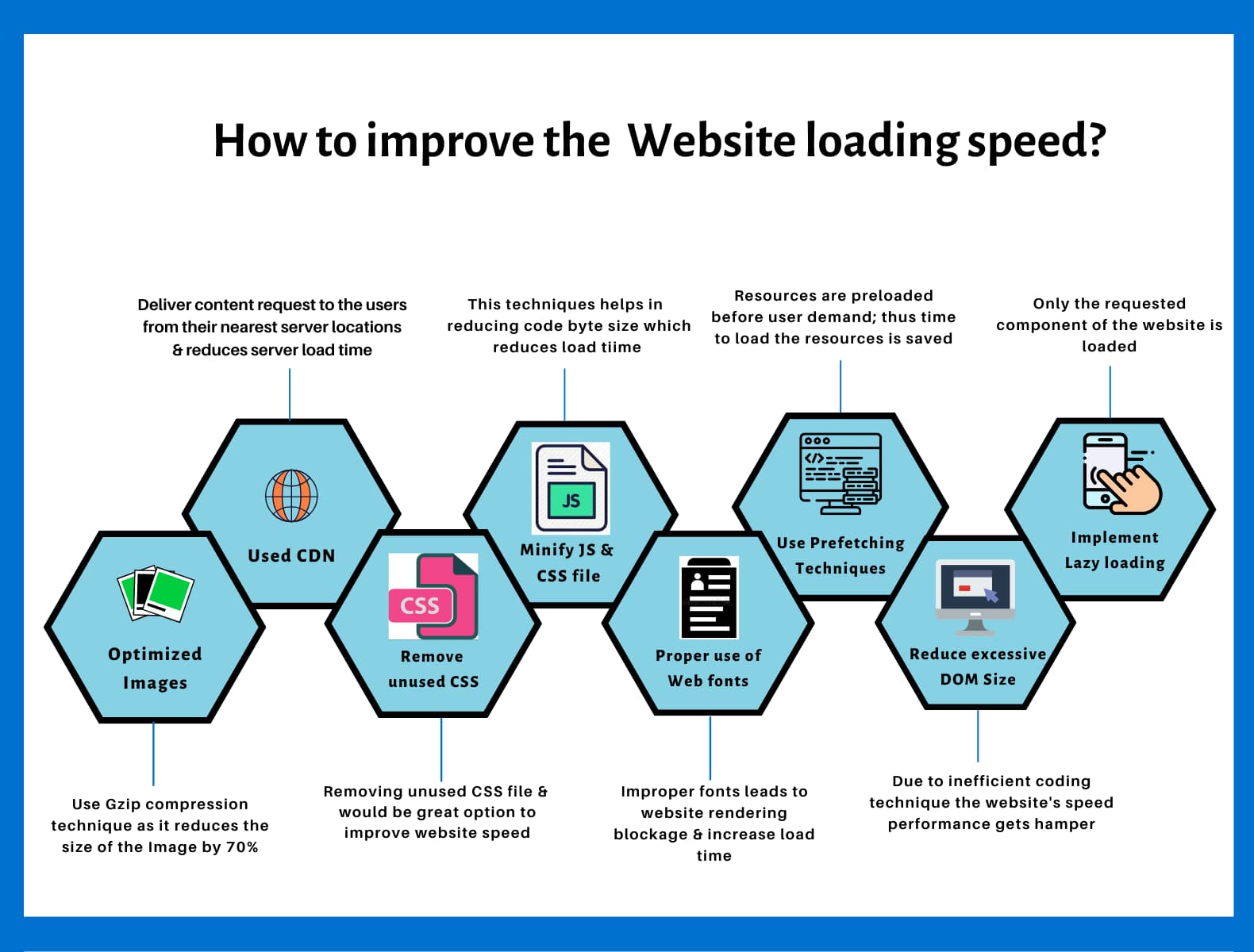
How to improve website loading speed?
Now that we have covered various tools to measure the site speed, let us look at the best techniques on how to optimize website speed.

1. Optimize images
Compressing the image while uploading it on the server is the ideal approach. In the case of e-commerce, website images are a vital part. Images on the product page improve user engagement. Images over 100 kb in size take a lot of time to load; as a result, overall page speed is affected. Consider using the gzip compression technique to reduce image size. Gzip compression reduces the size of the image by 70%. For more information on optimization, you can check our 7 Image optimization tips.
2. Use CDN
Content Delivery Network is a distributed system of network servers where multiple copies of the websites are stored at various geographical locations. CDN helps deliver content requests to the users from their nearest server location; as a result, server load time is reduced considerably.
3. Remove unused CSS
CSS is used to beautify your website. According to UnusedCSS.com 35% of the CSS implemented on the website is unused. Identifying unused CSS files and removing them would be a great option to improve website speed. This tool can be used to find out unused CSS files and compress them.
4. Minify JS and CSS files
JavaScript is an interactive element for designing a website. The more the number of JavaScript files, the higher is the number of https requests to the server. Minifying JS and CSS files reduce blank spaces, trims unwanted comments. It also helps in shortening the function name and classes. Using minification techniques helps in reducing code byte size, and as a result, less data needs to be downloaded, which in turn reduces website load time.
Best minification tools :
- To minify HTML, try HTML Minifier
- To minify CSS, try CSSNano and CSS.
- To minify JavaScript, try Uglify.
5. Make proper use of Web fonts
Typography is a vital aspect while considering a website design, readability, and accessibility. Using proper Webfont ensures that you follow the above-mentioned Google’s best practice. Each font is considered to be an additional resource that needs to be loaded. Sometimes improper use of fonts leads to website rendering blockage leading to increased load time.
Here is a list of web fonts format that can be used depending on the browser compatibility
- Serve WOFF 2.0 variant to browsers that support it.
- Serve WOFF variant to the majority of browsers.
- Serve TTF variant to old Android (below 4.4) browsers.
- Serve EOT variant to old IE (below IE9) browsers.
6. Use Prefetching techniques :
As the name suggests, in this technique, resources are preloaded or rendered before user demand; as a result, time to load the resources is saved. For e.g. When a user clicks on a link and visits the website, some content and links are already preloaded. To use this technique, we need to anticipate a user’s behavior and accordingly plan the actions on our website. Here is a list of Prefetching techniques that are widely used:
7. DNS – Prefetching
In this technique, the domain name is resolved in advance before the user performs any action. For instance, domains like Google analytics, Google fonts, Google maps, CDN, LinkedIn, Facebook, etc. can be prefetched.
8. Link Prefetching
This technique is used on a website where the user journey is stable. For, e.g., in an e-commerce website, users navigate from the product page to the shopping cart page.
Note: To implement these techniques, it is important to do a detailed user behavior analysis on the website before making assumptions.
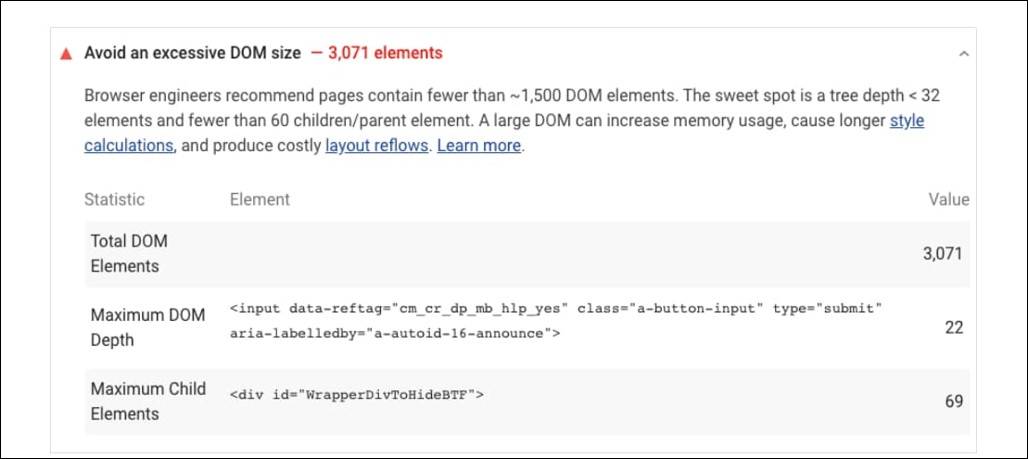
9. Reduce excessive DOM Size
DOM, also known as the document object model, is an independent interface for HTML and xml documents. Sometimes due to inefficient coding techniques, unnecessary large DOM trees are created, which hampers the website’s speed performance.
According to Google developers guide, the optimal DOM size has
- Total nodes less than 1500.
- maximum depth of 32 nodes.
- Parent node with more than 60 child nodes.
Lighthouse tool is an excellent option to check whether your website is having excessive DOM size issue. This is how lighthouse report flags excessive DOM size issue

10. Implement lazy loading
Lazy loading is a formidable technique to reduce the website load time. In this website speed optimization technique, only the requested component of the website is loaded, and the rest is kept as it is until the user requests for that component.
For instance: A user is using a mobile web application. When the user scrolls down the image or a component visible on the screen is loaded, and the rest of the sections of the website are deferred; as a result, website load time may reduce drastically.
According to the study published by macmetrics, after implementing lazy loading, they observed a drastic reduction in the page load time.

Conclusion
Website speed optimization is a very challenging task. Attaining the ideal website speed is every business’s desire. According to Google, a user expects that the web page should load within 3 seconds. To achieve the expectation, we as SEO professionals should make sure that a thorough analysis is performed to identify key action points; otherwise, chances are there that we might lose organic traffic and revenue.
Techniques mentioned in this article on how to optimize website speed will help you achieve desired page speed, but we need to take into consideration the turnaround time required for the website developer to implement the recommendations.
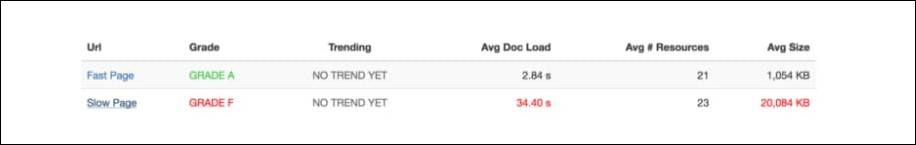
We must also analyze the reports generated by using website speed optimization tools and identify key impactful metrics affecting the website load time. Focusing on these impactful factors and trying to resolve them should be our priority.
According to the reports published by WPO Stats, by implementing the above-mentioned website speed optimization technique if the site speed improves by even a second, then the efforts are worth it.
According to another report, “BBC has seen that they lose an additional 10% of users for every additional second it takes for their site to load”.
Popular Searches
How useful was this post?
4 / 5. 2


















19 thoughts on “Optimize Your Website Speed using 10 Best Practices & Tools”
Another very important point on SEO is the optimization and compression of images on the site.
Thanks
Thank you for sharing your feedback. Read our latest posts for more updates.
Hey,
This post is very helpful and useful and a very great full post is very informative and operative.
Thank You.
Very insightful, will look into each of these tools to improve my website
Thanks, Varun. Do check our latest posts for more updates.
Very important article for me. Thanks for sharing.
Thanks, Garry. Do subscribe us for more updates.
Can we use it manually without using much plugins? I think it also affects the overall website.
Yes adding more plugins affects the overall website. Read our latest posts for more updates.
Nice article.
Thank you. Read our latest posts for more updates.
Informative article.
Thank you, Aman.
Thanks a lot for sharing this useful article with us.
Glad to know that it was useful. Check out our latest posts for more updates.
Great post.
Thank you, Shivam. Subscribe to us for more latest updates.