We have been hearing a lot about mobile-first indexing and how Google has started giving preference to the mobile version of websites. In this post, we will help you understand more about this very subject.
What is Mobile-First Indexing?
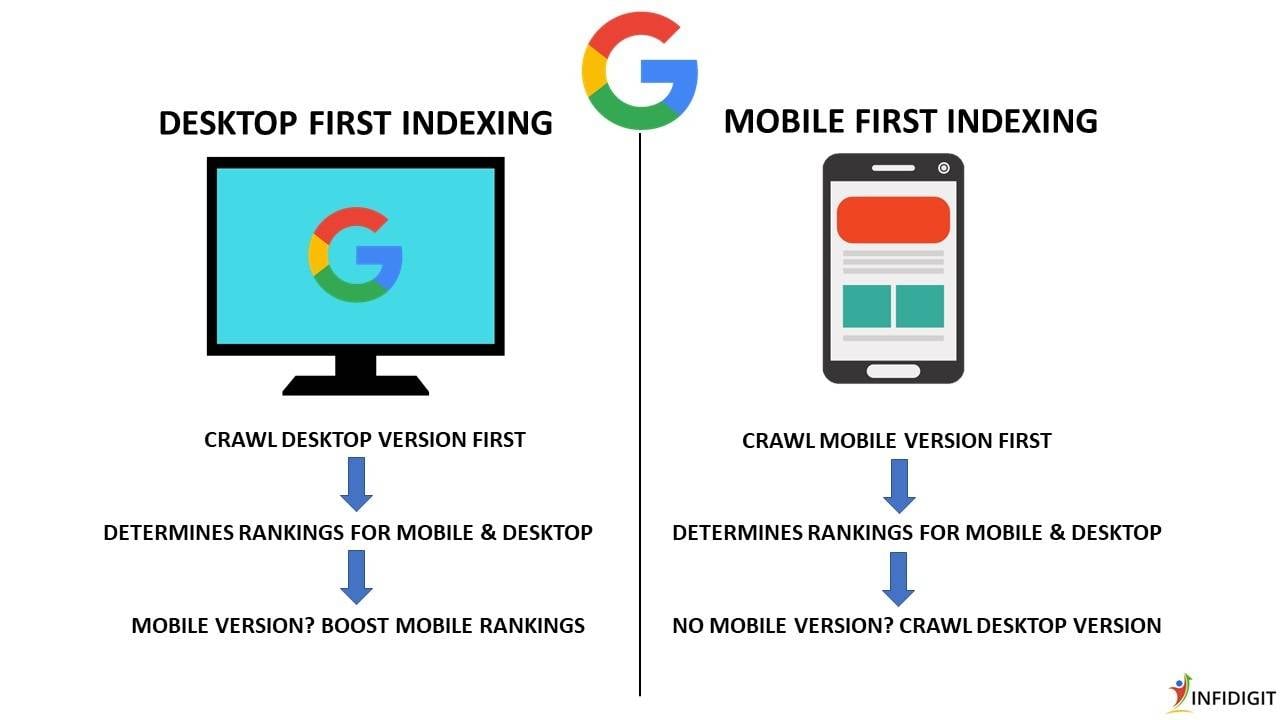
Mobile-first indexing means Google primarily uses your website’s mobile version to rank and index content. With the shift in user behavior toward smartphones, Google made mobile-first indexing the default for all new websites from July 1, 2019, and by May 2023, applied it to all sites.
Today, Googlebot crawls with a smartphone user agent, so delivering a mobile-friendly experience is crucial for maintaining and improving search rankings.

Check out this video to know more about Mobile-First Indexing

Impact of Mobile-First Indexing on Different Website Versions
Mobile-first indexing impacts websites differently based on how they serve mobile content. Here’s how it affects each type:
Responsive vs. Separate Mobile URLs
For responsive websites, the same URL serves the same HTML across devices, with layout adjustments via CSS. These are ideal for mobile-first indexing, as Google only needs to crawl one version — the mobile layout — to understand your site.
In contrast, websites using separate mobile URLs (like example.com for desktop and m.example.com for mobile) will have their mobile version prioritized for indexing. It’s crucial that the mobile version contains the same meaningful content, structured data, and metadata as the desktop version to avoid SEO loss.
Dynamic Serving Sites
In dynamic serving, the site uses the same URL but delivers different HTML and CSS depending on the device. With mobile-first indexing, Googlebot primarily crawls the mobile version, so it’s important to ensure that mobile-delivered content is fully equivalent to desktop.
For all types, consistency in structured data, meta tags, and internal linking across versions is key to maintaining visibility in search results.
Mobile-First Indexing Checklist: Key Optimization Areas
As Google prioritizes mobile versions for indexing and ranking, ensuring your website is optimized for mobile-first indexing is essential. This checklist covers the key areas you should focus on to maintain performance and visibility in search results.
Ensure Google Can Access and Render Mobile Content
Google highly recommends that a mobile website uses the same meta robots tags as the desktop version. Doing this will help you in ensuring that Google can easily render your content. This helps in avoiding any occurrences of lazy-loading of webpages or content in it. This is because Googlebot cannot load any content that is dependent on user interactions.
Ensure That the Content is the Same on Mobile and Desktop
Having the same primary content on both the mobile and desktop site is very important. You can have different layouts for designs for mobile devices. But ensure to make the content equivalent on desktop and mobile versions maintaining consistency for search engine algorithms. Since mobile first indexing is how your website gets indexed, this consistency is of utmost importance.
Check Structured Data on Mobile Pages
Ensure that if you have structured data on your website, it is present on both the mobile and desktop versions. You can prioritize or pick the type of structured data you want on your mobile site such as VideoObject, Breadcrumb, or Product. Also make sure that the URLs in your structured data are correctly updated to match with mobile URLs.
Optimize Visual Content (Images and Videos)
Visual content plays a key role in user engagement and search visibility, especially with mobile-first indexing. Ensure that both images and videos on your mobile site follow these best practices:
- Use high-quality images (not lower-resolution versions) and stick to supported formats like JPG, PNG, and SVG.
- Maintain consistent alt text across mobile and desktop versions for accessibility and SEO.
- Avoid dynamic or changing video URLs on page reloads, as this hinders indexing
- Keep video structured data the same on both versions and place videos prominently on mobile pages so users and Googlebot can easily find them.
Improve Mobile Page Speed and Core Web Vitals
Mobile page speed is a key ranking factor, and poor performance can lead to high bounce rates. To stay optimized for mobile-first indexing, focus on improving your site’s Core Web Vitals—especially metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Use tools like PageSpeed Insights, Lighthouse, or Search Console’s Core Web Vitals report to identify and fix performance issues. Optimize images, enable browser caching, reduce server response time, and minimize JavaScript to boost load speed on mobile devices.
Technical Considerations for Mobile Indexing
Beyond content and design, mobile-first indexing requires attention to several technical elements that impact how Google crawls and interprets your site. From crawl settings to tag consistency and responsive design, the following areas ensure your mobile setup meets indexing standards.
1. Robots.txt and Mobile Crawling
Ensure your robots.txt file doesn’t block essential mobile resources like CSS, JavaScript, or images that Googlebot needs to render the page correctly.
2. Metadata Consistency
Maintain same title tags, meta descriptions, and meta robots tags across mobile and desktop versions to avoid conflicting signals to search engines.
3. Canonical and Hreflang Tags
Ensure both mobile and desktop versions use consistent canonical tags and properly implemented hreflang tags to signal preferred URLs and serve the right language or regional content to users globally.
4. Use of Responsive Design and Mobile-Friendly Layouts
Adopt a responsive design to deliver a seamless experience across devices, and ensure that structured data is present on both mobile and desktop versions to support rich results.
Monitoring and Fixing Mobile Indexing Errors
Regular monitoring is essential to ensure your website stays optimized for mobile-first indexing. Even minor mobile issues can impact crawlability, user experience, and search rankings. The following tools and checks help you stay ahead of mobile-related errors:
Use Google Search Console for Mobile Usability
While the Mobile Usability report has been retired, Google Search Console still helps track mobile performance through tools like:
- Core Web Vitals report – Tracks metrics such as Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) for real users on mobile.
- Page Indexing report – Shows which mobile pages are indexed and flags issues like crawl errors or blocked resources.
- URL Inspection tool – Lets you test how Googlebot (mobile) views and renders a specific page.
These tools help diagnose mobile indexing issues that can affect SEO visibility.
Identify and Resolve Mobile Errors
Use the Index Coverage report and Core Web Vitals report in Google Search Console to monitor crawlability, loading performance, and rendering issues. Key mobile errors to watch for include:
- Blocked resources (CSS, JS, images)
- Poor Core Web Vitals (e.g., slow LCP, high CLS)
- Inconsistent content between desktop and mobile
Promptly resolving these helps maintain healthy indexing and optimal rankings in mobile search results.
Google’s Updates on Mobile-First Indexing
Google completed the shift to mobile-first indexing in May 2023, with all websites now crawled using the Googlebot Smartphone. The desktop crawler is no longer used for indexing. While mobile-first indexing determines how content is discovered, it’s not a ranking factor. However, mobile usability and performance still influence SEO through broader page experience signals.
Google’s Page Experience update introduced Core Web Vitals LCP, INP, and CLS, which, though not direct ranking factors, impact user experience and engagement. In 2025, tools like PageSpeed Insights, Lighthouse, and GTmetrix will remain key for analyzing and improving mobile performance.
Conclusion
Mobile-first indexing marks a long-term shift in how websites are discovered and evaluated. Looking ahead, SEO success will rely not just on compliance but on delivering seamless, user-first mobile experiences. Staying updated with evolving guidelines and regularly auditing your mobile site ensures you’re not just optimized for today but ready for what’s next.
FAQs
How to check mobile first indexing?
You can check if your site is on mobile-first indexing using the URL Inspection tool in Google Search Console. Enter any page URL, and under the “Crawled as” section, it will show whether Googlebot Smartphone or Desktop was used.
How do I check my indexing status?
In Google Search Console, go to the Page Indexing report under the “Index” section. It shows which pages are indexed, which are not, and provides reasons for any indexing issues. You can also inspect individual URLs using the URL Inspection tool.
Quick Tip: You can also use the Google site: search operator to see which pages are indexed. Just type site:yourdomain.com into Google Search to get a view of your indexed pages.
What is AMP in SEO?
AMP (Accelerated Mobile Pages) is an open-source framework designed to load web content faster on mobile devices. While AMP pages were once favored in Google’s Top Stories, AMP is no longer a ranking requirement and is not specifically prioritized in mobile-first indexing as of 2024.
Does Google prioritize mobile-first indexing?
Yes. As of May 2023, Google uses mobile-first indexing for all websites. This means it prioritizes the mobile version of your content for crawling and indexing. However, mobile-first indexing is not a ranking factor, but having a well-optimized mobile site can influence other signals like user experience and engagement.
Popular Searches
How useful was this post?
0 / 5. 0