Gone are the days when websites were only static pages displaying content. In today’s world, websites are much more robust and dynamic than ever before. In fact, with the introduction of Progressive Web App (PWA), the websites now look and feel like a mobile application. Also, with the growing importance of technical Search Engine Optimization (SEO), the need to create quick, responsive web pages is the need of the hour. This makes it very important to decide which web rendering technique to choose when creating your website. We have been introduced to various rendering techniques in the past, and each has had its pros and cons. In this article, we’ll talk about the two most streamlined rendering techniques: Server-side Rendering (SSR) and Client-side Rendering (CSR).
Server-Side Rendering (SSR)
What is SSR?
Server-Side Rendering (SSR) is a technique used in web development where the server generates the HTML for a web page and sends it to the client-side to display on the browser. The HTML is pre-rendered on the server-side, making it faster to load, better for SEO, and more efficient for slow internet connections. This process also helps to improve the overall user experience and reduces the time needed for the page to load. With SSR, the server sends the fully rendered HTML to the client, which then displays the page in the browser without waiting for JavaScript to execute.
How does SSR work?
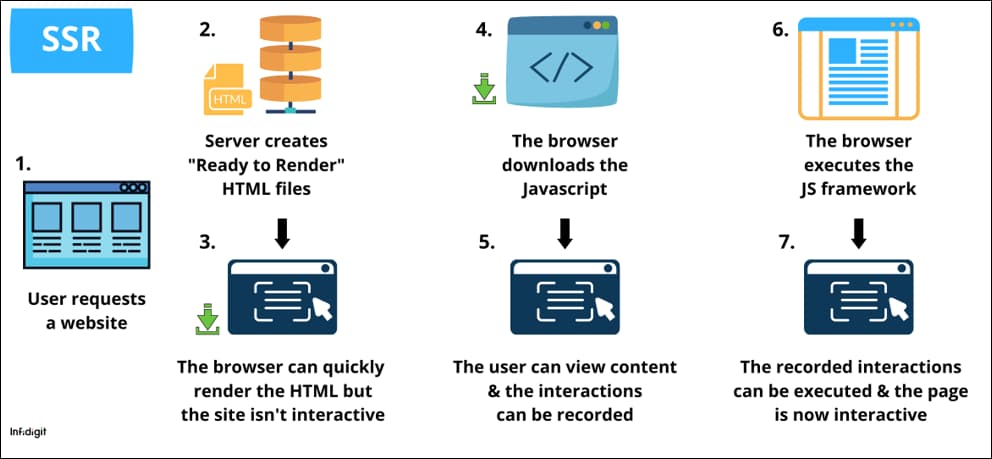
For a better understanding, let us dive deeper into how SSR works:

- The user requests for a web page (via a browser).
- The browser then connects to the server, which already has the pre-rendered HTML and CSS code for the page.
- The HTML and CSS are displayed on the user’s browser, but the page is not yet interactive.
- The browser then downloads the Javascript of the page, which is readily available on the server.
- The user can now view the page and interact with the elements.
- The browser executes the Javascript (DOM, or Document Object Model, is fully rendered).
- The page is now fully loaded and can respond to the interactions made by the user.
Advantages of server-side rendering (SSR)
Server-side rendering (SSR) has several advantages in web development.
- SSR allows for faster load times, as the server generates the HTML for a web page and sends it to the client side to display on the browser. This results in a smoother user experience and avoids the blank page flicker typical of client-side rendering (CSR).
- SSR provides better SEO performance, as search engines can easily crawl and index the content of the website. This can result in higher search engine rankings and more organic traffic.
- SSR is efficient for loading on slow internet connections and can handle large-scale applications without affecting performance.
- For Example – Walmart.com uses SSR for its pages, with the Electrode framework optimized for SSR performance when transforming the stack to React and Nodejs.
Disadvantages of server-side rendering (SSR)
- While there are some disadvantages to server-side rendering (SSR) Such as increased expenses and higher complexity in development and hosting, the advantages outweigh the drawbacks.
- SSR results in faster load times, better SEO performance, and more efficient loading for slow internet connections.
- SSR provides a smoother user experience, as the server generates the HTML for the web page and sends it to the client side, resulting in a faster display on the browser.
- For Example – Walmart.com, for instance, utilizes the Electrode framework optimized for SSR performance when transforming the stack to React and Nodejs for its pages.
When Server Side Rendering Should Be Used?
As the name suggests, on the server side, your website’s content is generated on the server before being sent to the users.
Hence, the server-side rendering should be used when:
- Less Dynamic Content
If your website has plenty of static pages, it is advisable to use server-side rendering.
- Simple User Interface
Not all websites are the same. If your website relies on a simple user interface and does not have more pages to load, you can use server-side rendering.
- Fewer Users
Similarly, if your website doesn’t receive heavy online traffic, it would be advisable to stick to server-side rendering.
- More Read Preference
If your website has more writing preference than reading, you can use the client-side rendering process to make things easier.
SSR has a slight advantage over CSR?
What is interesting is what followed after this. John Mueller expressed his point of view on whether it is worth taking the trouble to test out different implementations to make client-side rendering work for SEO.
Here’s John Mueller’s advice on whether to go with client-side or server-side rendering:
“It’s something where you could also look at the server-side rendering and say, well, maybe I can kind of skip all of these extra tests and just go directly to pure HTML and send that to Google with server-side rendering.
From my point of view, I would, for the most part, try to avoid a situation where you’re just setting up a lot of infrastructure just for Google. And instead, if you’re going to move to server-side rendering, do it in a way that makes sense for your users as well because sometimes you will see also a significant speed improvement by going to server-side rendering. And if you can use that speed improvement and say, well, also Google will have an improvement, then that seems to me like a really good scenario.”
Server-side rendering is a win-win situation for both users and Google. This is because SSR, if implemented correctly, can greatly improve the performance of your website. You are also relieved of the burden of making special infrastructure changes for Google to understand your page correctly.
You can find the entire conversation here:

What is Pre-Rendering?
In layperson’s terms, pre-rendering works like anticipation. When you anticipate you are ready for the next move.
Similarly, when browsing a website, the site anticipates your next move. Hence, some content and files from another page are pre-rendered in the background in anticipation, allowing you a speedy user experience.
For instance, when you open the Google search page and type in a query, Google anticipates that your next move will be to click on the first link in the results page and asks the browser to render that page.
Overall, the main advantage of pre-rendering is that it shows some content for SEO that can attract more users. Hence, pre-rendering is not always helpful and must be used based on the site’s requirements.
Client-Side Rendring (CSR)
What is CSR?
CSR is a technique where all the page resources are rendered on the client’s browser rather than the server. This is done using the Javascript framework that compiles and generates code at the browser end. CSR can be incorporated with the help of Javascript frameworks and libraries like Angular, VueJS, and React SSR.
How does CSR work?
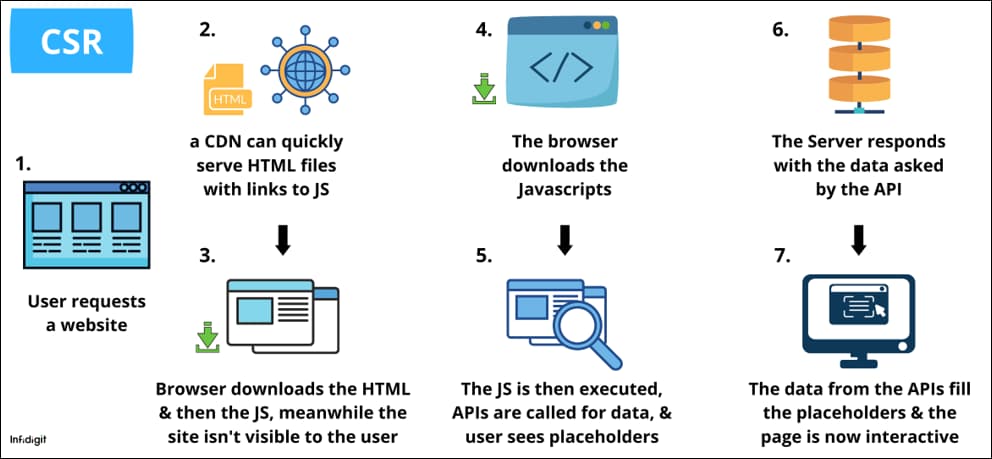
Here’s a breakdown of how CSR rendering works:

- The user requests for a web page (via a browser).
- The server/CDN (Content Delivery Network) responds to the request with a an HTML page that contains links to essential Javascript files.
- The page is not visible to the user and only a page with a loading sign can be seen.
- The browser downloads the Javascript through the links in the HTML.
- The Javascript is then executed through the framework. The user can only see placeholders at this stage.
- The final request is sent to the server for the final render.
- The user can now see and interact with the page.
Advantages of CSR
- Renders fast – The page renders quickly after the initial page load time.
- Offers quicker navigation of the website – This is possible because placeholders are loaded first.
- Puts less load on server – The Javascript is executed on the client’s browser, putting less load on the server.
- Works amazing with PWA (Progressive Web Apps) – Again, this is because the code can be entirely rendered on the browser.
- Is interactive – The rendered page is interactive.
Disadvantages of CSR
- Loads slowly – The HTML, CSS and Javascript have to be rendered first and then displayed to the user, increasing the time taken to load the initial page.
- Hampers SEO if not implemented correctly – This can increase your page speed and can be unresponsive for the user.
- Delays crawling and indexing – The search engine bot has to wait for all the page resources to load.
- Relies on external libraries – To achieve the best results, it has to be combined with external libraries and frameworks.
When Client-Side Rendering Should Be Used?
When using client-side rendering (CSR), the pages are rendered directly in the browser using JavaScript. However, the client-side rendering should be used:
- Dynamic Content
One of the reasons web developers prefer to use client-side rendering vs. server-side rendering is because of the large and dynamic content. If the application on the website is designed to offer a better user experience, heavy client-side rendering is used to ensure and retain the user experience.
2. Complex User Interface
Today’s websites are much more than static pages; therefore, some websites may have complex user interfaces and even multiple pages to provide the necessary user experience for which client-side rendering is used.
3. More Users
Sites that often receive more visitors and users might experience lag as they browse through the site. Using client-side rendering can assure speedy performance and excellent user experience.
4. More Writing Preferences
If your website has more writing preference than reading, you can use the client-side rendering process to make things easier.
How to check if CSR is causing problems for SEO
In one of the recent “English Google SEO office-hours” sessions on YouTube, a user asked John Mueller whether Google can crawl and index a client-side rendered website. He explained that he was facing issues with Google not crawling and indexing the pages as intended. He also mentioned that the content on the page was not shown on the rendered version of the page by Google.
Google’s John Mueller offered some advice on how you can test if your client-side rendering implementation is causing issues for SEO.
“What I would do is, first of all, maybe look up the JavaScript-based website’s documentation we have on Search Central in the documentation site. There are some tips there for what you need to do and what you should avoid.
…And then what I would also do is try to find a sample of the pages that are not being indexed and run them through the testing tools. Ideally, find different templates that are not being indexed.
So if you have things like product detail pages and category pages and you’re seeing the category pages are not being indexed.
So well, then I would take a sample of the category pages and really test them with the testing tools to see is there something small that I can do to improve the indexability of my website or not”, said John Mueller.
SSR or CSR – Which one is the best for me?
Both of these rendering techniques are robust and can enhance user experience if implemented correctly. The SSR and CSR approaches have their pros and cons. It all boils down to which rendering techniques suit the needs of your website. And the expertise you have with frameworks.
Here are some important things to consider when making a decision
-
Page Load Time
Page load time is an important metric, especially in the current SEO landscape. The faster your page loads, the better it is for users and search engine spiders.
The initial page load time in SSR is faster than CSR. When compared, SSR loads 1-1.5 seconds faster than CSR. This is because, in SSR, the server responds by sending pre-rendered HTML, which can be viewed by the user. In CSR, on the other hand, the entire code (HTML, CSS and Javascript) needs to be rendered before the user can interact with it. Once the initial page loads, we see the SSR in all its glory.
-
Caching
Caching is a technique where important, reusable scripts are stored in the client’s browser. This saves time as the cached scripts don’t need to be loaded again when a user revisits the website. This is mainly used in PWA. CSR practically wins this one, hands down. In CSR, once the page is loaded and executed, it does not need to make any requests to the server and almost works like a desktop application. In some scenarios (when the Javascript does not trigger API for calls to the server) it can also pretty much load without an Internet connection. In SSR, since the page resources lie on the server, the browser needs to send timely requests to the server.
-
Search Engine Optimisation (SEO)
SEO is king in digital marketing. And in the race to capture the organic traffic, Javascript SEO is a technique you have to engage with. Javascript SEO, in simple terms, is the ability of ensuring that all your javascript content (.js) on the website is correctly loaded, rendered, indexed and displayed on the Google SERP. Rendering plays a vital role in this.
Let’s cut to the chase, SSR is a friend of SEO. In SEO, the search engine spiders come to your website to crawl and index your metadata and content. When SSR is implemented, search engine spiders get the data they are looking for as the pre-rendered HTML is sent during the first request. However, in CSR, search engine spiders have to wait for the entire code (HTML, CSS and Javascript) to be rendered to start crawling the website.
What is Pre-Rendering?
In layperson’s terms, pre-rendering works like anticipation. When you anticipate you are ready for the next move.
Similarly, when browsing a website, the site anticipates your next move. Hence, some content and files from another page are pre-rendered in the background in anticipation, allowing you a speedy user experience.
For instance, when you open the Google search page and type in a query, Google anticipates that your next move will be to click on the first link in the results page and asks the browser to render that page.
Overall, the main advantage of pre-rendering is that it shows some content for SEO that can attract more users. Hence, pre-rendering is not always helpful and must be used based on the site’s requirements.
My experience with CSR and SSR
We have seen that many times, while the engineers focus on creating a great user experience, they forget about the bots, which are equally important. For example, when we initiated our SEO engagement with Spinny to optimize their website, one of the first issues encountered on the Spinny website was with CSR and SSR implementation. This issue did not allow the bot to crawl important pages. With the help of the Spinny engineering team, we ensured that the bots were able to crawl the website efficiently. We also resolved several other SEO challenges that the website was facing, and we were able to increase the non-brand clicks on this website by 519%. You can check out the cast study at Spinny Case Study
We observed similar crawl issues for the Mochi shoe website. Google bots were not able to crawl the website due to excessive javascript. The content was getting hidden in vertically collapsing accordions in the mobile view. Links, content, & images that are embedded in JavaScript or other non-HTML elements were not getting properly recognized by search engine crawlers, which led to issues with indexing and ranking. To resolve this, Infidigit recommended serving all the content, links, & images in HTML markup. Within a month of resolving this issue, clicks improved by 25% and impressions improved by 35%.
You can check out the case study at: Mochi Shoes Case Study
What does Google say?
Google has had its issues with Javascript, which now, according to Google, seem to be resolved. In Google IO 2019, Google had announced that the best solution for rendering is SSR with hydration.

You can read more about it here.
Conclusion
The SSR technique has a slight edge as compared to CSR. SSR is a traditional rendering method and the most reliable one. You can’t go too wrong with this approach.
In comparison, CSR is a new method of rendering brought to the limelight due to some crazy framework integrations in Angular and React JS. It’s great for newly developed web applications. The problem, however, is that, if not implemented correctly, CSR can hamper user experience to a great extent. So, SSR or CSR? We’ll let you decide.
We hope this article helped you understand the basics of SSR and CSR. Let us know in the comments section which approach would you take for rendering your website and why you opted for it.
Last Updated on: 16 Feb 2024
Popular Searches
How useful was this post?
5 / 5. 2