What is Hreflang?
Thanks to the evolution of the internet age, it is now possible for users around the globe to access information from almost anywhere in the world. Multinational companies that cater to global audiences often have website content in multiple languages. However, it is also important for them to ensure they can serve their users the correct version. An hreflang is an HTML attribute that specifies a website’s language and geography.
For instance, if a user searches for a company website in the US, the first result would be one in English US. However, if the exact same person searches for the same company website in Spain, they will see a Spanish version of the same website first on the SERP.
Reasons for Choosing Hreflang?
Before the introduction of hreflang, businesses could only target customers from the country of its origin. Even if they had a website, tapping customers from the international market was quite tricky.

Unleash your website's potential by harnessing Infidigit's 400+ SEO audit to achieve peak site health & dominance on Google organic search.
Looking for an extensive
SEO Audit for your website?
Unleash your website's potential by harnessing Infidigit's 400+ SEO audit to achieve peak site health & dominance on Google organic search.

Let us understand this concept with the help of an example:
Suppose there is a person ‘x’, an artefact seller from India who wants to expand his business to the international market. He sets up his website, patiently waits for his first order, but to his misery, he fails to receive a single order. He could not figure out why. (Note: In olden days Google produced similar results no matter where you search from, as location played little role in search results). But today we know why. Maybe his website did not have localized content for the targeted audience or there is absence of local currency on the transaction pages.
The above scenario could have been trickier for search engines as well. Even though it might have indexed the website; it may not have shown the website frequently in International searches. Also, the site might be subject to a high bounce rate owing to its non-localised content.
With the introduction of hreflang, Google has solved the problem completely. Businesses can now serve the optimized local content to the customers residing in a different country as well as in the same region.
Hreflang Importance in SEO
Many companies that spend their resources translating their content into multiple languages want search engines to provide their users with the appropriate version of their website. While technically, there is no ranking benefit associated with it; many websites still prefer to use it.
At the moment, Google has not confirmed that hreflang is one of the ranking factors. Additionally, there is no documentation on the hreflang tag being a ranking factor. However, it is obvious that using this HTML attribute enhances the overall user experience and increases CTR, which certainly is a ranking factor, as per Google.
- Better User Experience
One key reason why the hreflang tag is important in search engine optimization is that it improves the user experience. Users from different parts of the world speaking different languages get content in their local language. This significantly increases the time the user stays on the page. The increase in CTR indirectly signals Google that the user is more interested in staying on the page, which can increase its rank.
- Resolve Duplicate Content Issue
When it comes to duplicate content, Google can make things hard for your website, especially if you have multiple pages on your website in different languages. Using the hreflang HTML attribute, you can specify to Google that while all these pages are alternate versions and have the same content, they are designed to serve different geographies.
- Reduce Bounce Rates
Using the hreflang tag is also a great way to reduce your web page bounce rates. Google does take into consideration the bounce rate of your web pages. If your website has a low bounce rate, it tells Google that visitors are interested in the content you have on the page. Subsequently, if they click other internal links and read more posts, they have better engagement and, thus, better user engagement numbers.
How Does an hreflang Tag Look Like?
The hreflang tag has a proper syntax that reads like this:
rel=”alternate” href=”(URL)” hreflang=”(language and country code)”
The syntax in this tag can be divided into three parts:
- The rel=”alternate” part dictates search engines on the existence of another iteration or version of the same page
- The href= part specifies the page’s specified location
- and the hreflang= part identifies the specific country and its language
How To Build an hreflang Tag?
Building an hreflang tag is fairly simple. Now that you know the three parts of the tag, you can seamlessly build your tag according to your preference. To build an hreflang tag, all you need to do is know or have the country and the language code ready and replace them in the syntax’s specific sections.
You only have to replace the language code in the syntax and the crawlers will automatically identify the country. The codes are only two letters long. For instance, the code for Germany is de and Japan is ja. The extensive list of codes is easily available online as well.
If you want to show a webpage in English in Japanese, the code will look something like this:
rel=”alternate” href=”(URL)” hreflang=”ja”
Apart from this, you could also target specific speakers of a language in a specific region. For instance, if you want to target speakers who speak British English in the US, you could replace en to en-gb and the page will automatically adapt to the language. An entire list of codes for this exists as well
What are the Benefits of Hreflang Tags?
From an SEO perspective, a question that often comes up is what is Hreflang’s advantage? There are 2 primary benefits of using Hreflang, which are:
-
Better User Experience
Hreflang is a very beneficial tool in terms of enhancing user experience. Using Hreflang, you can direct the users to a page you have optimized with their preferred language and location. It helps in improving the user’s absorption capacity of information on the webpage. Moreover, it also leads to a decrease in the users who would just bounce back to the search results to find another option that fits their needs.
-
Prevents the Issue of Duplicate Content
Hreflang tags are helpful in indicating to the search engines that a URL represents the master copy of your webpage. For instance, if you have a website with the same content in a language like English in different URLs, which are aimed at different English-speaking countries like Australia, UK, etc., the difference in the content of these pages would be minimal. Hreflang tags indicate to search engines that the content is almost the same on these pages, but is optimized for different geographies.
Effects of Hreflang on Rankings
Serving up the right content for the searches of users is the main goal of using Hreflang. Its attributes might not be helpful in increasing the traffic on your website but will surely help in retaining the users and offering them exactly what they are searching for on the web. Hreflang codes help the search engines in finding the right version of your webpage on the SERP, based on metrics like the user’s language preferences, location, etc.
Difference between Hreflang & canonicalization
Canonicalization and Hreflang have quite a similar theme but differ from each other. Canonicalization is used for highlighting the main URL (from a pool of URLs with the same content) to the search engine for avoiding any duplicate content issues.
Hreflang is a code that helps search engines in determining which URL of the various others with the same content should be shown to the users, based on their language preference or location. This difference is crucial in understanding what is international SEO for people.
Scenario and Annotations of Hreflang
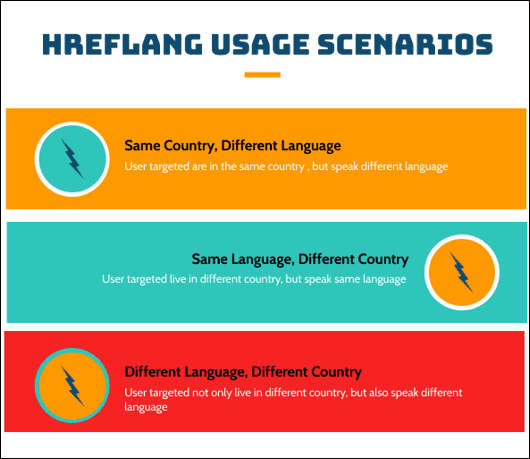
You can use hreflang in one of the three scenarios for your website.

-
Same Country, Different Language
< Link rel = “alternate” hreflang = “en-us” href= “https://www.xyz.com” />
<Link rel = “alternate” hreflang = “es- us” href = “ https://www.xyz.com/es />
Here,
Link rel = alternate tells the search engine an alternate version of the web page is available
hreflang = “en-us”, indicates the search engine that this language page should be shown when a user from the USA with English as his language settings searches the web
hreflang = “es-us”, communicates to the search engine to show Spanish version of the web page when a user from the USA with Spanish as language settings, searches the web.
Proper language and country codes should be defined to avoid implementation error. Google recommends using ISO 639-1 standard for language abbreviation and ISO 3166-1 Alpha 2 standard for countries.
-
Same Language, Different Country
< Link rel = “alternate” hreflang = “en-us” href =” https://www.xyz.com” / >
<Link rel = “alternate” hreflang = “en-gb href = “ https://www.xyz.com/en-gb” />
<Link rel = ”alternate” hreflang = “en-ca” href = “https://www.xyz.com/en-ca” />
Some places have gTLD available. There you can assign a separate domain for the targeted region.
You can use the subfolder to host content for different countries.
Code for the gTLD
<Link rel= ”alternate” hreflang = ”en-us” href = “https://www.xyz.com/ “>
<Link rel = “alternate” hreflang = “en-gb href = “ https://www.xyz.co.uk” />
<Link rel = ”alternate” hreflang = “en-ca” href = “https://www.xyz.co.ca” />
-
Different Language, Different Country
<Link rel=”alternate” hreflang=”en-en” href = “https://www.xyz.com/” >
<Link rel= “alternate” hreflang=”es-es” href= “ https://www.xyz.com/es” />
Placement of Hreflang Tag?

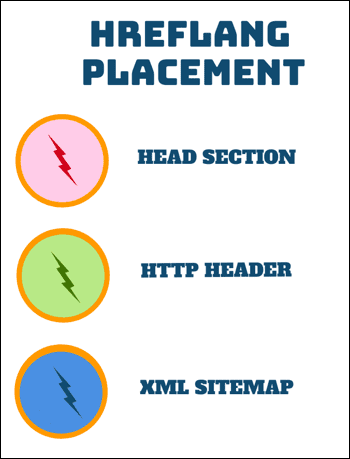
Google Support recommends implementing Hreflang in one of the three places mentioned below; the most recommended one is with:
-
In the Head section
Placing the hreflang attribute in the HTML is simple and easy. If you are implementing for the first time, it may be the right one to choose. The hreflang attribute is used with a link tag and goes inside the head element of HTML Markup.
Example :
<Head>
<link rel= ”alternate” hreflang= ”x-default” href=”https://www.page.com” >
<link rel= ”alternate” hreflang=”en-gb” href=”https://www.page.com/gb” >
<link rel=”alternate” hreflang= “de-de” href=”https://www.page.com/de” >
</head>
-
HTTP Header
Hreflang in the HTTP header, i.e., whenever Google requests for a page, the server in its response sends all the information about the page and presence of its variant version proactively. This way of implementing Hreflang is mostly for .pdf pages where the HTML markup is missing.
Example :
Link: <http://example.com/file.pdf>; rel=”alternate”; hreflang=”en”, <http://www.example.com/de/file.pdf>; rel=”alternate”;hreflang=”de-ch”, <http://www.example.com/de/file.pdf>; rel=”alternate”; hreflang=”de”.
-
In the XML Sitemap
Implementing hreflang in the sitemap seems to be the most complex one, but it has its advantages, such as dealing with a single file. For any update on an addition or deletion of language or region, specific code can be placed without actually disturbing code on the website.
Example :
We have to add an XHTML child tag which will list all the language variant nested inside <loc> tag we often use with the sitemap.
<?xml version=”1.0″ encoding=”UTF-8″?> <urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″ xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>http://www.example.com/english/page.html </loc>
<xhtml:link rel= “alternate” hreflang=”de” href=”http://www.example.com/deutsch/page.html”/> <xhtml:link rel= “alternate” hreflang=”en” href=”http://www.example.com/english/page.html”/> </url>
<url>
<loc>http://www.example.com/deutsch/page.html</loc>
<xhtml:link rel= “alternate” hreflang=”en” href=”http://www.example.com/english/page.html”/> <xhtml:link rel= “alternate” hreflang=”de” href=”http://www.example.com/deutsch/page.html”/> </url>
</urlset>
Rules to follow while implementing Hreflang
-
Self-Referencing
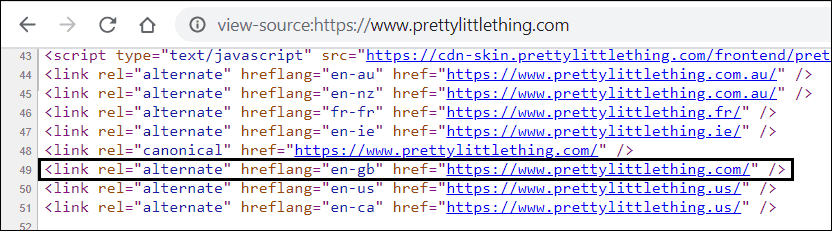
Google documentation recommends every language version must contain a self-reference tag along with all the language and regional variants the site is targeting. Self- referencing tags should be followed by all URL present in hreflang annotation.
A British based e-commerce website “Prettylittlething” targeting different countries have used it to perfection.

-
Bi-directional Reference
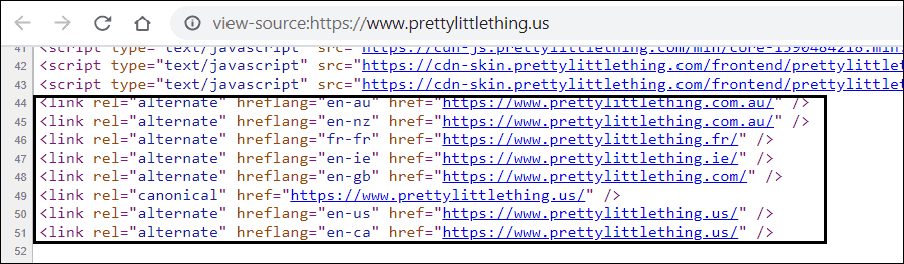
Each language version must point to each other, i.e. Bi-directional relationship. Suppose a language version ‘A’ is pointing to another version “B” then “B” should point back to “A” otherwise the hreflang would not work.
E-Commerce website “Prettylittlething” USA based websites have bi-directional to UK website.

-
Use X- Default for Good Practice
Usage of X-Default value for hreflang attribute is not mandatory, but a good practice. This version is also called a Default or Fallback version. Sometimes Google shows this version when a user visits from a country whose language is not present in the Hreflang attribute or if the implementation for the language version is wrong.
The Best Way to Use Hreflang Tags
If you plan to use hreflang tags for your website, you would want to use language annotations in three different ways.
- Using HTML to apply hreflang tags
- Utilizing the HTTP hreflang headers
- Implementing hreflang in XML sitemap
With this, you can incorporate these HTML tags in your website to indicate to Google the different versions of your website pages.
Using HTML to Apply Hreflang Tags
Probably one of the easiest ways to implement the hreflang tag is using the basic HTML tag. Here, all you need to do is add a link element in the header and point toward a specific language.
For instance: The code for the Spanish version of your samplewebsite.com will be
<link rel=”alternate” hreflang=”es” href=”http://es.samplewebsite.com/” />
Similarly, the code for the Chinese version of your samplewebsite.com will be
<link rel=”alternate” hreflang=”zh” href=”http://zh.samplewebsite.com/” />
Implementing an HTML tag in the header would be impossible for non-HTML pages. In such scenarios, you can use HTTP headers to indicate the relative language of document versions.
Hence, you can use the code in PDF files as:
Spanish Link: <http://es.samplewebsite.com/file.pdf>; rel=”alternate”; hreflang=”es”,
German Link: <http://de.samplewebsite.com/file.pdf>; rel=”alternate”; hreflang=”de”
XML Sitemap Hreflang Implementation
Another way to implement hreflang tags is through an XML sitemap. This makes it easier for Google to know multiple versions of the same page in different languages for specific geographies.
For instance, the implementation of hreflang in XML Site Map would look like this:
<url>
<loc>http://samplewebsite.com</loc>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”http://samplewebsite.com/” />
<xhtml:link rel=”alternate” hreflang=”es” href=”http://samplewebsite.com/” />
<xhtml:link rel=”alternate” hreflang=”de” href=”http://samplewebsite.com/” />
</url>
Common Errors and Troubleshooting
It is always necessary to audit your hreflang implementation from time to time to uncover any issue with it. Some of the most common errors we can find are mentioned below, along with ways to fix it.
-
Self-reference Annotations missing
It is mandatory for all pages with hreflang annotations to self-reference themselves. Failing to do so can trigger a warning for it, or worst, the pages may be ignored and would not show in the search result.
FIX – Review the affected pages, then add a self-referencing hreflang tag to each of them.
-
Bi-directional link missing
Every page variant should link back to all the pages that are present in the hreflang tag. Only then a relationship between the pages is established and understood by Google. Otherwise, there is a high chance Google may not consider these pages and will fail to show local content in a specific geography.
FIX – All the pages that are missing bi-directional links should be found, and changes should be made to solve the error.
-
Hreflang annotation invalid
This error may appear due to the invalid language code or maybe due to invalid country code.
FIX – Run a crawl in Screaming Frog tool to check for the invalid hreflang pages and use appropriate language and country code.
-
Hreflang Linking to Broken page
This error is triggered when href attribute links to the broken page in hreflang annotations. Broken links might lead to a dead page which Google may overlook and not show to the user.
FIX – Find pages by running site crawl with the help of Screaming Frog. Check hreflang report to see all the non-200 URLs to check for broken pages and replace them with the live pages.
-
Page referenced for more than one language in Hreflang
Hreflang error occurs when one of the pages is referenced for more than one language, i.e., two different language versions are referencing the same. Such an implementation page creates confusion for search engines. In a state of confusion, the search engine would choose such directives and may consider both the pages for the search result.
FIX – Go through every page where hreflang annotations are present and check for href attribute value to find an error and fix the right URL.
-
Hreflang and HTML Lang mismatch
Errors could happen when there is ambiguity between the declared hreflang and HTML language attribute. Google does not rely much on HTML language attributes, but some search engines and browsers may look at both the places for confirmation.
FIX – Find the affected pages, change the HTML lang attribute for affected pages for consistency.
Tools to Create Hreflang
- Alyeda Solis hreflang Generator tool
- Sistrix hreflang tool
Tools to Test Hreflang Implementation
- Hreflang.org
- Merkle SEO hreflang testing tool
Right from its introduction, to date, we have come so far in terms of its usage. It surely has become an integral part of International SEO. It may not look easy, but it is relatively simple and using the same can have a great SEO benefit. Following the best practices can always yield the best results. Still, one should remember that practising and learning is the best way to master an art like hreflang.
Conclusion
Although it does seem like a complicated thing to handle, implementing hreflang is a very simple way to make things easier for Google to know that you have multiple versions of the same page in different versions designed for different geographies. Also, once you have implemented the HTML attribute, you should ensure that you test it and eliminate any errors that arise from it. You can find many tools online that can help you check if you have implemented the hreflang tag correctly. Hence, automating the process can help you eliminate most human errors and ensure a smooth experience as you incorporate them into your web pages.
Popular Searches
How useful was this post?
0 / 5. 0